Web Widget Integration (Old)
Web widget allows you to provide customer service for your web users.
Prerequisites
On Hyphenate Customer Engagement Cloud, go to “Admin Mode > Channels > App”, and create an IM account. The IM account will be used by the web widget to send and receive messages.
- For users registered at kefu.easemob.com: Hyphenate has created an invisible “default IM account” for you. You can provide customer service on you website by just adding a JS script to the source code of your website.
- For other users: Go to “Admin Mode > Channels > App”, and click Add IM Account to create an IM account. The IM account will be used as a channel to send and receive messages on your website. It can also be used in android/iOS SDK integration.
Get Started
A few lines of code is all you need to implant a chat window on your website.
Implant a Chat Window
There are two ways to implant a Chat Window:
- Use the default “chat” button, and configure the tenant ID globally (in the easemobim.config method).
- Create a “chat” button, and configure the tenant ID on the button (in the easemobim.bind method).
Configure the tenant ID globally (to obtain the tenant ID, go to “Admin Mode > Channels > Web”).
Copy the following code before the </body> tag.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// use your own tenant ID
tenantId: '16038'
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Configure the tenant ID on the button.
Copy the following code before the </body> tag.
<a href='javascript:;' onclick='easemobim.bind({
// use your own tenant ID
tenantId: "16038",
// hide the small floating button
hide: true
})'>Chat with us</a>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
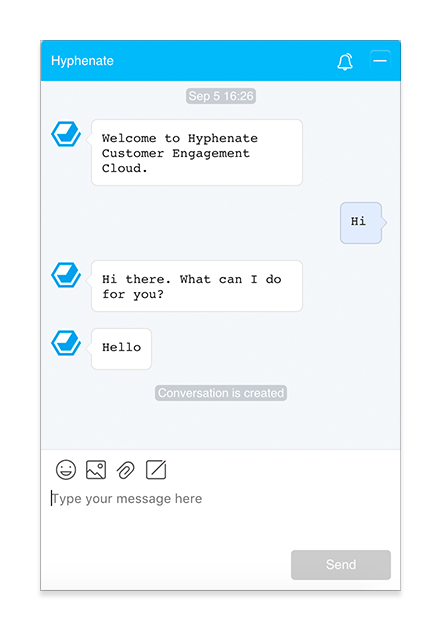
On your website, click the “chat” button to open a chat window and talk to the agent. The following figure shows the chat window.
You can enable or disable functions, such as note, in the chat window. For more information, see the examples below. You can also set the appearance of the chat window, including the theme color, billboard and banner. To set the appearance, go to “Admin Mode > Channels > Web”.

Get H5 Chat Window
Hyphenate provides an H5 webpage as the chat window. You can add the tenantId to the URL address of the webpage. Configure the tenant ID on an H5 webpage (to obtain the tenant ID, go to “Admin Mode > Channels > Web”).
Copy the following URL to the address bar of your phone's browser.
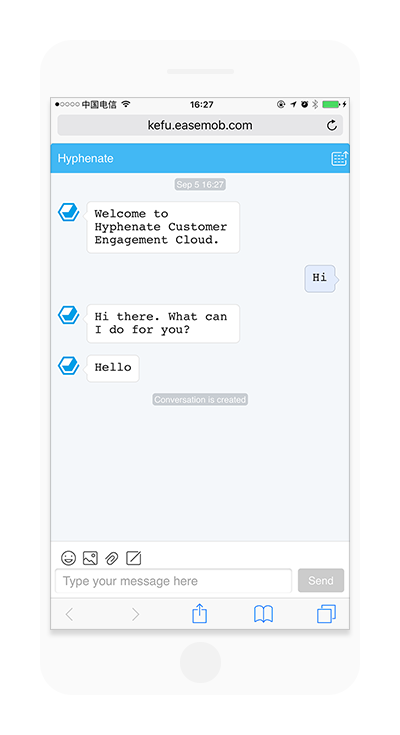
https://kefu.easemob.com/webim/im.html?tenantId=16038Open the H5 webpage to talk to the agent. The following figure shows the chat window.
You can enable or disable functions, such as note, in the chat window. For more information, see the examples below. You can also set the appearance of the chat window, including the theme color, billboard and banner. To set the appearance, go to “Admin Mode > Channels > Web”.

Configure Chat Window
You can implant a chat window on your website so that your web users can talk to your agents.
Supported Parameters
You can configure the following parameters globally or on the button.
| Parameter | Type | Required | Description |
|---|---|---|---|
| tenantId | String | Yes | tenant ID (tenantId is case-sensitive) |
| to | String | No | IM service ID in an IM account |
| appKey | String | No | AppKey in an IM account. The format is 'orgName#appName' |
| xmppServer | String | No | Hyphenate IM server address, such as 'im-api.easemob.com' |
| restServer | String | No | Hyphenate REST server address, such as 'a1.easemob.com' |
| emgroup | String | No | Specify team, such as 'Team 1' |
| agentName | String | No | Specify agent, such as 'kefu@123.com' |
| user | Object | No | User information, used for user management |
| visitor | Object | No | Pass customer profile |
| ticket | Boolean | No | Whether to display the note button. The default is true (display) |
| hideStatus | Boolean | No | Whether to hide the conversation status. The default is false (not hide) |
| autoConnect | Boolean | No | Whether to enable auto connect. The default is false (disable) |
| buttonText | String | No | Set the text on the “chat” button. The default is 'Chat with us' |
| hide | Boolean | No | Whether to hide the floating button. The default is false (not hide) |
| resources | Boolean | No | Whether to enable message synchronization. The default is false (disable) |
| eventCollector | Boolean | No | Whether to report customer information. The default is false |
| dragenable | Boolean | No | Whether to allow dragging the chat window. The default is true (allow) |
| dialogWidth | String | No | Set the width of the chat window. The default is '360px' |
| dialogHeight | String | No | Set the height of the chat window. The default is '550px' |
| dialogPosition | Object | No | Set the initial position of the chat window, relative to the lower right corner. The default is { x: '10px', y: '10px' } |
| minimum | Boolean | No | Whether to allow the minimization of the chat window. The default is true (allow) |
| satisfaction | Boolean | No | Whether to allow customers proactively rate the conversation. The default is false (not allow) |
| soundReminder | Boolean | No | Whether to enable sound reminder (not supported by browsers of old versions). The default is true (enable) |
| onmessage: function ( message ) { } | Function | No | Set the callback for message reception. Effective for the current chat window only |
| onready: function () { } | Function | No | Set the callback when the chat window is loaded |
| onsessionclosed: function () { } | Function | No | Set the callback for conversation closed |
Note: The parameters configured on the button have higher precedence than those configured globally. For example, if you configure a feature both globally and on the button, such as the height of the chat window, the parameter value configured on the button will take effect.
Implant a Chat Window
There are two ways to implant a Chat Window:
Method 1: Configure the tenant ID globally (to obtain the tenant ID, go to “Admin Mode > Channels > Web”).
Copy the following code before the </body> tag.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// use your own tenant ID
tenantId: '16038'
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Method 2: Go to “Admin Mode > Channels > Web”, and copy the code on the page before the </body> tag.
Create a "Chat" Button
If the default “chat” button does not match the style of your website, you can hide the button and replace it with a new one.
The implementation procedure is as follows:
Set the hide parameter to true and bind the easemobim.bind method to the <a> tag. Example:
<a href='javascript:;' onclick='easemobim.bind({tenantId: "0000"})'>chat with us</a>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// hide the small floating button
hide: true,
// auto connect
autoConnect: true
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Note:
- We recommend you set the hide parameter under the easemobim.config method. Set your own tenant ID in the tenantId = 0000 position.
- When you set the hide parameter to true, set autoConnect to true so that your customers can receive notifications when the chat window is minimized.
You can add multiple “chat” buttons, specify a team for each button to handle different conversations. Example:
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
dialogWidth: "400px",
emgroup: "Team 1"
})'>Button 1</a>
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
dialogWidth: "600px",
emgroup: "Team 2"
})'>Button 2</a>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// hide the small floating button
hide: true,
// auto connect
autoConnect: true,
// enable message synchronization
resources: true
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js?'></script>
Note: The parameters configured on the button have higher precedence than those configured globally.
Specify Team
For random visitors, you can just configure the emgroup parameter and assign the team name to the emgroup parameter. To bind your own users, you need to create multiple IM accounts using the same AppKey and bind the IM accounts with different teams on the Hyphenate Customer Engagement Cloud.
In the <a> tag, set the value of the emgroup parameter to your team name. The name of the team must be exactly the same as the name of the team set on the Hyphenate Customer Service Platform.
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
// specify team
emgroup: "Team 1"
})'>Chat with us</a>
Specify Agent
In the <a> tag, set the value of the agentName parameter to an agent's login email address. The agent's login email address must be exactly the same as the email address that the agent uses to log in to the Hyphenate Customer Service Platform.
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
// specify agent
agentName: "kefu@123.com"
})'>Chat with us</a>
Specify IM Account
By default, the web widget sends and receives messages through the “default IM account”, and you don't need to specify the “default IM account” in the code. If you've created an IM account on the “Admin Mode > Channels > App” page, you can specify the IM account on the “chat” button so that customers connect to Hyphenate through the IM account. To specify an IM account, configure these parameters: to and appKey.
Example:
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
// IM service ID in an IM account
to: "",
// AppKey in an IM account. The format is 'orgName#appName'
appKey: "",
})'>Chat with us</a>
Note: For web widget v43.14 and below, to specify an IM account, you also need to configure xmppServer and restServer addresses.
Follow-up: Go to “Admin Mode > Settings > Routing”, bind the IM account to a team so that the customers are served by the team.
Configure Note
By default, the chat window displays a “note” button. During work hours, customers can either start a conversation with the agent or proactively leave a note to the agent. During non-work hours, if a robot is not specified for the web channel on the “Admin Mode > Settings > Routing” page, the chat window displays the note page and customers can only leave a note to the agent.
You can configure the note function.
Hide the "Note" Button
If you don't want customers to proactively leave a note to the agent, you can hide the “note” button.
After you hide the “note” button, customers cannot proactively leave a note during work hours. Note that the chat window may display the note page during non-work hours according to the settings on the “Admin Mode > Settings > Routing” page.
Example:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// use your own tenant ID
tenantId:"16038",
// hide the "note" button
ticket: false
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Hide the "Note" Button and Allow Conversations at Non-work Hours
If you do not allow customers to leave a note during work hours and you allow them to start conversations during non-work hours, you can either:
- Hide the “note” button, and specify a robot for the web channel for non-work hours on the “Admin Mode > Settings > Routing” page.
- Hide the “note” button, set the offDutyType parameter to chat, and do not specify a robot for the web channel for non-work hours on the “Admin Mode > Settings > Routing” page.
In this situation, if there is an agent available at non-work hours, conversations will be assigned to the agent; if there isn't any agent available at non-work hours, conversations will enter the queue.
Example:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// use your own tenant ID
tenantId:"16038",
// hide the "note" button
ticket: false,
// allow customers to start a conversation at non-work hours
offDutyType: 'chat'
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Hide the "Note" Button and Not Allow Conversations at Non-work Hours
If you do not specify a robot for the web channel for non-work hours on the “Admin Mode > Settings > Routing” page and you don't want customers to leave a note or start a conversation at non-work hours, you can configure the chat window to display an off work message. To do so, set the offDutyType parameter to none, and configure the offDutyWord parameter to be your off work message.
Example:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// use your own tenant ID
tenantId:"16038",
// hide the "note" button
ticket: false,
// do not display the note page or allow customers to start a conversation at non-work hours
offDutyType: 'none',
// Off work message
offDutyWord: 'Please contact us at our working hours (10:00-20:00)-----www.easemob.com'
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Pass Customer Profile
When a customer starts a conversation from your website, your website can pass the customer profile (name, phone, email, and QQ, etc) to Hyphenate. The customer profile will be displayed on the “Profile” tab. Prerequisite: The customer must log in to your website before starting a conversation.
The implementation procedure is as follows:
Step 1: Copy the following code into the source code of your website and fill in the relevant information.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// customer profile. Variables are supported.
visitor: {
trueName: 'Jane Doe',
qq: '567**34',
phone: '188****8888',
companyName: 'Hyphenate',
userNickname: 'Jane',
description: 'Description',
email: '123456@**.com'
},
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Note: Set your own tenant ID in the tenantId = 0000 position.
Step 2: Save and update your website.
Note:
- If you update the visitor field, the updated customer profile is displayed after the customer's browser cookie is cleared.
- If the agent edited the customer profile on the Hyphenate Customer Service Platform, the edited customer profile is displayed.
User Management
Obtain the Hyphenate username and password of your customer and pass them to the easemobIM.config.user parameter.
Note: You need also specify the IM account and bind the IM account on the “Admin Mode > Settings > App” page.
Example:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// use your tenant ID
tenantId: '',
// use your AppKey, in the format of orgName#appName
appKey: '',
// IM service ID in the IM account
to: '',
// specify the user. specify either the password or the token and leave the other empty
user: {
// specify username, required
username: '',
// password for authentication
password: '',
// token for authentication
token: ''
},
visitor: {
trueName: 'Jane Doe',
qq: '567**34',
phone: '188****8888',
companyName: 'Hyphenate',
userNickname: 'Jane',
description: 'Description',
email: '123456@**.com'
}
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Hide the Conversation Status
By default, the chat window displays the conversation status, including the conversation is created, the conversation is served, the conversation is transferred, the conversation is closed. If you do not want the conversation status to be shown, you can set hideStatus to true.
Example:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
hideStatus: true
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Customer-Initiated Satisfaction Evaluation
If you allow customers to proactively rate conversations, set the satisfaction parameter to true.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// allow customers to proactively rate conversations
satisfaction: true
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Message Synchronization on Multiple Tab Pages
If you want customers to receive agent messages on all the tab pages (of the same browser) that the customers opened, set the resources parameter to true.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// enable message synchronization
resources: true
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Automatically Detect Customers
If you want the web widget to automatically detect customers and report the customer information to Hyphenate Customer Engagement Cloud, you can set the eventCollector parameter to true in the easemobim.config method. The reported customer information is displayed on the Queue page, and agents can proactively start conversations with the customers.
Limitations:
- eventCollector only supports single-tenant mode. There must be one tenantId.
- eventCollector and tenantId must be configured in the easemobim.config method.
Note: “Proactively start conversations” is a value-added service. To activate the service, please provide your tenant ID and the URL address of your website and contact Hyphenate.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// use your own tenant ID
tenantId: '16038',
// automatically detect customers
eventCollector: true
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Send Order/Track Messages
To allow the web widget to send an order or track message, call the sendExt interface under the onready method.
Example of sending an order message:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// callback when the chat window is loaded
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
// custom represents a custom message. Do not modify it.
"type": "custom",
"msgtype": {
"order": {
"img_url": "h\n.pn",
"title": "Order message",
"desc": "This is an order message",
"order_title":"Order No.: 123456789012345678901234567890",
"price": "",
"item_url": "https://www.baidu.com?s=order_sn/123123"
}
}
}
|
},
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Example of sending a track message:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
// callback when the chat window is loaded
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
// custom represents a custom message. Do not modify it.
"type": "custom",
"msgtype": {
"track":{
"title":"I'm interested in:",
"price":"¥: 235.00",
"desc":"Laced T-shirt",
"img_url":"https://www.yourdomain.com/img/a.jpg",
"item_url":"https://www.yourdomain.com/item/a.html"
}
}
}
|
},
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Configure H5 Chat Window
You can configure an H5 chat window and embed the H5 page address to your app or WeChat official account to provide customer service for your users or followers.
Supported Parameters
When you configure an H5 chat window, you can set the following parameters, separated with the ampersand symbol (&), in the URL address.
| Parameter | Type | Required | Description |
|---|---|---|---|
| tenantId | String | Yes | tenant ID (tenantId is case-sensitive) |
| ticket | Boolean | No | Whether to display the note button. The default is true (display) |
| hideStatus | Boolean | No | Whether to hide the conversation status. The default is false (not hide) |
| hideKeyboard | Boolean | No | Whether to hide the keyboard button. The default is false (not hide) |
| resources | Boolean | No | Whether to enable message synchronization. The default is false (disable) |
| emgroup | String | No | Specify team, such as 'Team 1' |
| agentName | String | No | Specify agent, such as 'kefu@123.com' |
| to | String | No | IM service ID in an IM account |
| appKey | String | No | AppKey in an IM account. The format is 'orgName#appName' |
| xmppServer | String | No | Hyphenate IM server address, such as 'im-api.easemob.com' |
| restServer | String | No | Hyphenate REST server address, such as 'a1.easemob.com' |
| wechatAuth | Boolean | No | Whether to obtain WeChat authorization |
| appid | String | No | WeChat official account ID. For example: 'wx1e7ed77036581061' |
Get H5 Chat Window
The URL address of the H5 chat window is as follows (change the tenantId value to your own). When a customer opens this URL address in the browser, the customer can start a conversation with the agent.
https://kefu.easemob.com/webim/im.html?tenantId=0000Specify Team
To specify a team, add “emgroup=team name” to the URL address. The name of the team must be exactly the same as the name of the team set on the Hyphenate Customer Service Platform.
https://kefu.easemob.com/webim/im.html?tenantId=0000&emgroup=team nameSpecify Agent
To specify an agent, add “agentName=agent's login email address” to the URL address. The agent's login email address must be exactly the same as the email address that the agent uses to log in to the Hyphenate Customer Service Platform.
https://kefu.easemob.com/webim/im.html?tenantId=0000&agentName=agent's login email addressSpecify IM Account
By default, the web widget sends and receives messages through the “default IM account”, and you don't need to specify the “default IM account” in the code. If you've created an IM account on the “Admin Mode > Channels > App” page, you can specify the IM account on the “chat” button so that customers connect to Hyphenate through the IM account. To specify an IM account, configure these parameters: to and appKey.
The parameters are as follows:
- to: IM service ID of an IM account. Obtain the IM service ID from “Admin Mode > Channels > App”.
- appKey: AppKey of an IM account. Obtain the IM service ID from “Admin Mode > Channels > App”.
Note: change the character (#) to the characters (%23) in the AppKey. For example, change orgName#appName to orgName%23appName.
Example (use your tenant ID):
https://kefu.easemob.com/webim/im.html?tenantId=0000&to={IM service ID}&appKey=orgName%23appNameNote: For web widget v43.14 and below, to specify an IM account, you also need to configure xmppServer and restServer addresses.
Follow-up: Go to “Admin Mode > Settings > Routing”, bind the IM account to a team so that the customers are served by the team.
Configure Note
By default, the chat window displays a “note” button. During work hours, customers can either start a conversation with the agent or proactively leave a note to the agent. During non-work hours, if a robot is not specified for the web channel on the “Admin Mode > Settings > Routing” page, the chat window displays the note page and customers can only leave a note to the agent.
You can configure the note function.
Hide the "Note" Button
If you don't want customers to proactively leave a note to the agent, you can hide the “note” button.
After you hide the “note” button, customers cannot proactively leave a note during work hours. Note that the chat window may display the note page during non-work hours according to the settings on the “Admin Mode > Settings > Routing” page.
Example:
https://kefu.easemob.com/webim/im.html?tenantId=16038&ticket=falseHide the "Note" Button and Allow Conversations at Non-work Hours
If you do not allow customers to leave a note during work hours and you allow them to start conversations during non-work hours, you can either:
- Hide the “note” button, and specify a robot for the web channel for non-work hours on the “Admin Mode > Settings > Routing” page.
- Hide the “note” button, set the offDutyType parameter to chat, and do not specify a robot for the web channel for non-work hours on the “Admin Mode > Settings > Routing” page.
In this situation, if there is an agent available at non-work hours, conversations will be assigned to the agent; if there isn't any agent available at non-work hours, conversations will enter the queue.
Example:
https://kefu.easemob.com/webim/im.html?tenantId=16038&ticket=false&offDutyType=chatHide the "Note" Button and Not Allow Conversations at Non-work Hours
If you do not specify a robot for the web channel for non-work hours on the “Admin Mode > Settings > Routing” page and you don't want customers to leave a note or start a conversation at non-work hours, you can configure the chat window to display an off work message. To do so, set the offDutyType parameter to none, and configure the offDutyWord parameter to be your off work message.
Example:
https://kefu.easemob.com/webim/im.html?tenantId=16038&ticket=false&offDutyType=none&offDutyWord={off work message}Note: Use encodeURIComponent to encode the offDutyWord value.
Hide the Conversation Status
By default, the chat window displays the conversation status, including the conversation is created, the conversation is served, the conversation is transferred, the conversation is closed. If you do not want the conversation status to be shown to your customers, you can set the hideStatus parameter to true.
https://kefu.easemob.com/webim/im.html?tenantId=0000&hideStatus=trueReport WeChat Follower Information
You can add the URL address of the H5 chat window to your WeChat official account. However, the H5 web widget does not report WeChat follower information to Hyphenate Customer Service Platform by default.
If you need the H5 web widget to report the nickname and openid of the WeChat follower to Hyphenate Customer Service Platform, you can configure the parameters wechatAuth = true and appid = {appid}. appid is the ID of the WeChat official account.
https://kefu.easemob.com/webim/im.html?tenantId=0000&wechatAuth=true&appid=wx1e7ed77036581061Note: Besides these parameters wechatAuth and appid, you need to bind your WeChat Official Account to Hyphenate in Authorization Mode.