快速使用MQTT 支付宝小程序 SDK实现消息收发
本文介绍支付宝小程序端如何连接环信MQTT消息云快速实现消息的自收自发。
1. 前提条件
1.1 配置小程序开发环境
注册支付宝小程序帐号,并下载小程序开发者工具。由于支付宝小程序安全要求比较高,在与后台服务器之间的通讯必须使用加密传输协议,连接地址前缀必须携带'alis:'。
1.2 导入项目依赖
在本地文件夹中预置支付宝小程序端使用的mqtt.min.js SDK。
import mqtt from '../../utils/mqtt.min.js'
2. 实现流程
2.1 获取初始化信息
登录console后台
1.点击菜单栏【MQTT】→【服务概览】→【服务配置】,获取「连接地址」、「连接端口」、「AppID」以「及REST API地址」等信息。
注:clientID由两部分组成,组织形式为“deviceID@AppID”,deviceID由用户自定义,AppID见【服务配置】。
示例:正确的clientID格式为:“device001@aitbj0”;
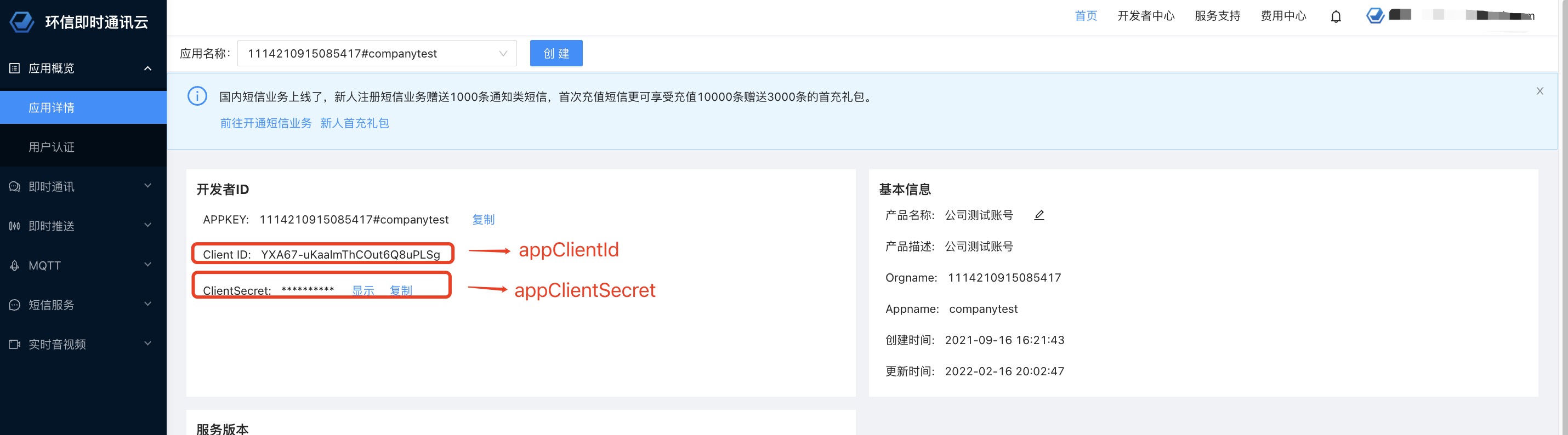
2.点击菜单栏【应用概览】→【应用详情】→【开发者ID】,获取「Client ID」与「ClientSecret」信息。
3.初始化代码
var host = 'alis://xxx.xxx.xxx.xx' //环信MQTT服务器地址 通过console后台[MQTT]->[服务概览]->[服务配置]下[连接地址]获取
var deviceId = 'deviceId' // MQTT 用户自定义deviceID
var appId = 'appId' // appID 通过console后台[MQTT]->[服务概览]->[服务配置]下[AppID]获取
var restApiUrl = 'restApiUrl' // 环信MQTT REST API地址 通过console后台[MQTT]->[服务概览]->[服务配置]下[REST API地址]获取
var username = 'test' // 自定义用户名 长度不超过64位即可
var appClientId = 'appClientId' // 开发者ID 通过console后台[应用概览]->[应用详情]->[开发者ID]下[ Client ID]获取
var appClientSecret = 'appClientSecret' // 开发者密钥 通过console后台[应用概览]->[应用详情]->[开发者ID]下[ ClientSecret]获取
var clientId = deviceId + '@' + appId
2.2 获取用户Token
1、获取用户Token,首先要获取appToken
// 获取appToken代码示例如下:
getAppToken: function () {
let that = this
my.request({
url: `${restApiUrl}/openapi/rm/app/token`,
method: 'POST',
data: {
appClientId: appClientId,
appClientSecret: appClientSecret,
},
headers: {
'content-type': 'application/json' //默认值
},
dataType: 'json',
success: function (res) {
// 获取appToken
let appToken = res.data.body.access_token
console.log('appToken', appToken)
},
fail: function (res) {
my.alert({ content: 'fail' })
}
})
}
2、根据获取到的appToken,去获取userToken
// 获取userToken代码示例如下:
getUserToken: function (appToken) {
let that = this
my.request({
url: `${restApiUrl}/openapi/rm/user/token`,
method: 'POST',
data: {
username: username,
expires_in: 86400, // 过期时间,单位为秒,默认为3天,如需调整,可提工单调整
cid: clientId
},
headers: {
'Authorization': appToken,
'content-type': 'application/json' //默认值
},
dataType: 'json',
success: function (res) {
// 获取到的userToken
let userToken = res.data.body.access_token
console.log('userToken', userToken)
that.data.options.password = userToken
that.toast(userToken)
},
fail: function (res) {
my.alert({ content: 'fail' })
}
})
},
2.3 初始化
在项目中创建MQTT客户端,客户端初始配置包括创建clientID,topic名称,QoS质量,连接地址等信息。
var deviceId = 'deviceId001' // MQTT 用户自定义deviceID
var appId = 'ytlbe0' // 从console控制台获取
const host = 'alis://XXX' // xxxx 为连接地址需要在console后台 MQTT首页概览获取
Page({
data: {
client: null,
//记录重连的次数
reconnectCounts: 0,
//MQTT连接的配置
options: {
keepalive: 60, //60s
clean: true, //cleanSession不保持持久会话
protocolVersion: 4, //MQTT连接协议版本
clientId: deviceId + '@' + appId, // deviceID@AppID
password: '', // 用户token, 可以通过getToken方法获取,或者去console控制台获取对应的token
username: username,
reconnectPeriod: 1000, //1000毫秒,两次重新连接之间的间隔 设置为0则关闭自动重链
connectTimeout: 30 * 1000, //30 * 1000毫秒,两次重新连接之间的间隔
resubscribe: true, //如果连接断开并重新连接,则会再次自动订阅已订阅的主题(默认true)
my: my //注意这里的my
}
},
2.4 连接服务器
配置连接密码、cleansession标志、心跳间隔、超时时间等信息,调用connect()函数连接至环信MQTT消息云。
connect() {
var that = this
//开始连接
this.data.client = mqtt.connect(host, this.data.options)
this.data.client.on('connect', function (connack) {
console.log('服务器连接成功', connack)
that.toast('服务器连接成功')
})
}
2.5 订阅(subscribe)
2.5.1 订阅主题
当客户端成功连接环信MQTT消息云后,需尽快向服务器发送订阅主题消息。
subOne() {
var that = this
this.data.client.subscribe('Topic0', function (err, granted) {
if (!err) {
console.log('>>>>>>主题订阅成功')
that.toast('订阅主题Topic0成功')
} else {
console.log(err)
}
})
}
2.5.2 取消订阅
unSubscribe() {
var that = this
this.data.client.unsubscribe('Topic0', function (err) {
if (!err) {
console.log('>>>>>>主题取消订阅成功')
that.toast('取消订阅Topic0成功')
} else {
console.log(err)
}
})
}
2.6 收发消息
2.6.1 发送消息
配置发送消息回调方法,向环信MQTT消息云中指定topic发送消息。
pubMsg: function () {
if (this.data.client && this.data.client.connected) {
this.data.client.publish('Topic0', 'hello world')
}
}
2.6.2 接收消息
配置接收消息回调方法,从环信MQTT消息云接收订阅消息。
//服务器下发消息的回调
this.data.client.on('message', function (topic, payload) {
console.log('收到 topic:' + topic + ' , payload :' + payload)
that.toast('收到 topic:' + topic + ' , payload :' + payload)
})