快速使用MQTT 微信小程序 SDK实现消息收发
本文介绍微信小程序端如何连接环信MQTT消息云快速实现消息的自收自发。
1. 前提条件
1.1 配置小程序开发环境
1、注册微信小程序帐号,并下载微信开发者工具。
2、由于微信小程序安全要求比较高,在与后台服务器之间的通讯必须使用加密传输协议,连接地址前缀必须携带'wxs:'。
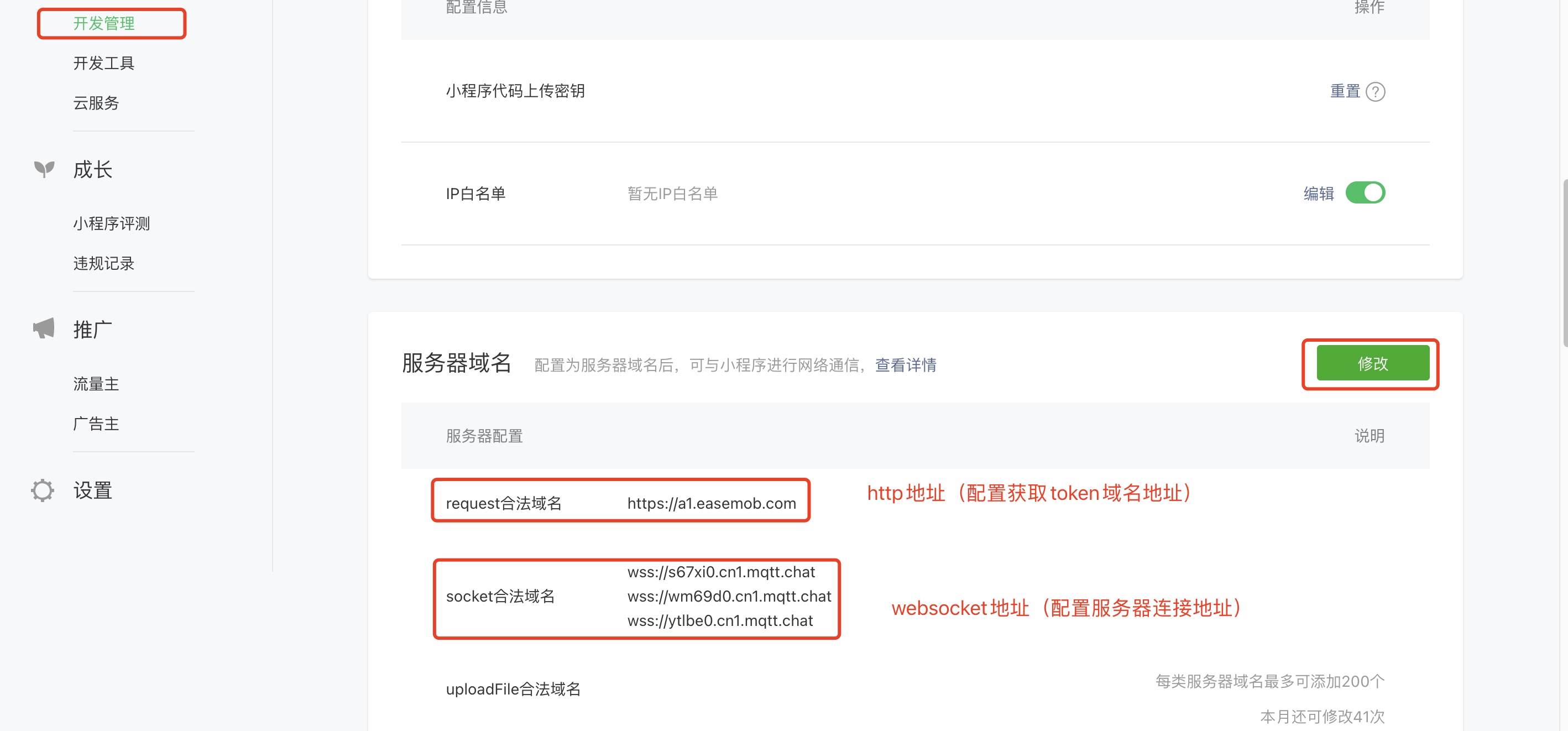
3、登录微信开发者平台,在【微信开发者平台】→【开发】→【开发管理】→【开发设置】→【服务域名配置】部分配置获取token的域名地址和服务器连接的域名地址。

1.2 导入项目依赖
在本地文件夹中预置微信小程序端使用的mqtt.min.js SDK。
import mqtt from '../../utils/mqtt.min.js'
2. 实现流程
2.1 获取鉴权
为保障客户安全性需求,环信MQTT云服务为客户提供token鉴权认证,获取token流程包含:创建用户ID 与 获取token URL。
2.1.1 创建用户ID
2.1.2 获取token URL
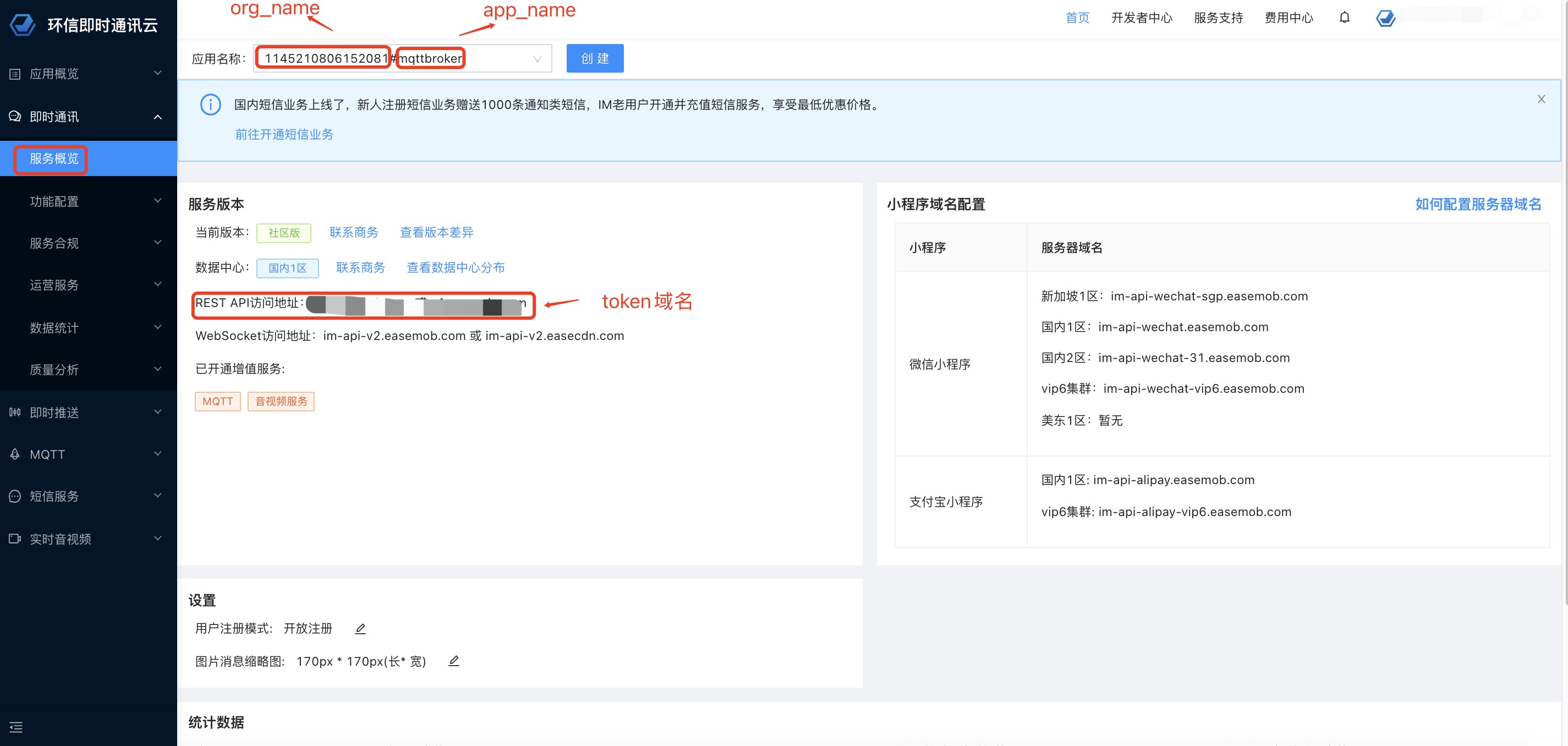
点击左侧菜单栏【即时通讯】→【服务概览】页面,查看下图中token域名、org_name、app_name。
获取token URL格式为:https:/ /{token域名}/{org_name}/{app_name}/token。

客户端获取token代码示例如下:
/**
* 客户端获取token(password)代码示例如下:
*/
var appName = 'XXX' // appName
var orgName = 'XXXX' // orgName
var baseUrl = 'https://XXXX' // token域名 https://
var grantType = 'password' // 获取token接口的参数,不用改动
var username = 'XXX' // IM用户名
var password = 'XXX' // IM用户密码
getToken() {
var that = this;
var api = `${baseUrl}/${orgName}/${appName}/token`;
// 配置连接的用户名和密码
var params = {
grant_type: grantType,
username,
password
};
// 注意:可以对params加密等处理
wx.request({
url: api,
data: params,
method: "POST",
success(res) {
const {
data: { access_token }
} = res;
that.data.options.password = access_token;
wx.showModal({
content: access_token
});
},
fail() {
wx.showModal({
content: "fail"
});
}
});
}
2.2 获取连接信息
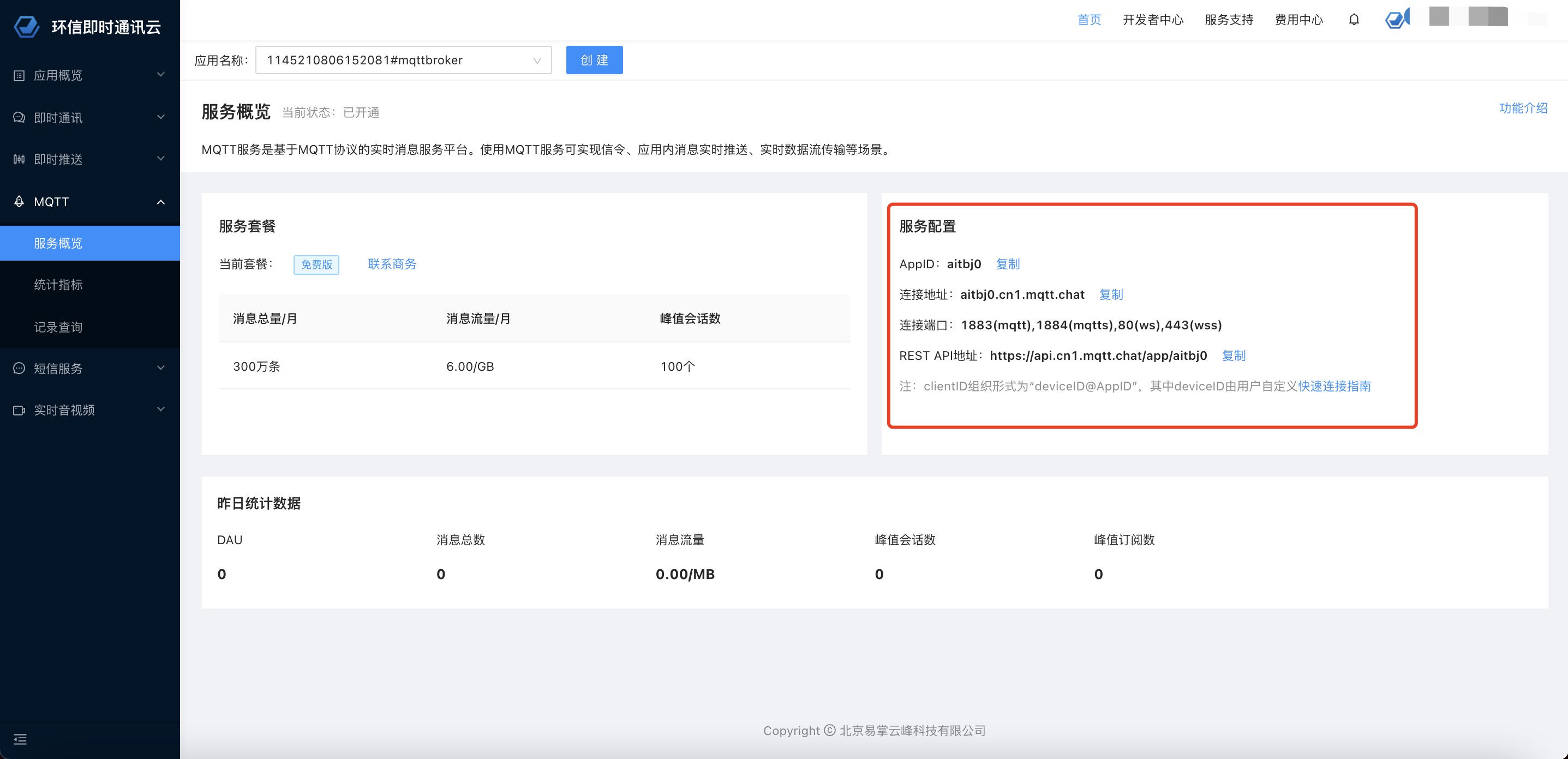
登录console后台,点击左侧菜单栏【MQTT】→【服务概览】,在下图红色方框内获取连接地址、端口以及AppID等信息。
注:clientID由两部分组成,组织形式为“deviceID@AppID”,deviceID由用户自定义,AppID见【服务配置】。
示例:正确的clientID格式为:“device001@aitbj0”;

2.3 初始化
在项目中创建MQTT客户端,客户端初始配置包括创建clientID,topic名称,QoS质量,连接地址等信息。
var deviceId = 'deviceId001' // MQTT 用户自定义deviceID
var appId = 'ytlbe0' // 从console控制台获取
const host = 'wxs://XXX' // xxxx 为连接地址需要在console后台 MQTT首页概览获取
Page({
data: {
client: null, // 记录重连的次数
reconnectCounts: 0,
// MQTT连接的配置,注意传参!!!!
options: {
keepalive: 60,
protocolVersion: 4, // MQTT连接协议版本
clientId: `${deviceId}@${appId}`, // deviceID@AppID
clean: true, // cleanSession不保持持久会话
password: "", // 用户token, 可以通过getToken方法获取,或者去console控制台获取对应的token
username,
reconnectPeriod: 1000, // 1000毫秒,两次重新连接之间的间隔
connectTimeout: 30 * 1000, // 1000毫秒,两次重新连接之间的间隔
resubscribe: true, // 如果连接断开并重新连接,则会再次自动订阅已订阅的主题(默认true)
appid: appId
}
}
2.4 连接服务器
配置连接密码、cleansession标志、心跳间隔、超时时间等信息,调用connect()函数连接至环信MQTT消息云。
connect() {
// 开始连接
this.data.client = mqtt.connect(host, this.data.options);
this.data.client.on("connect", function (connack) {
console.log("开始连接", connack);
wx.showToast({
title: "连接成功"
});
});
2.5 订阅(subscribe)
2.5.1 订阅主题
当客户端成功连接环信MQTT消息云后,需尽快向服务器发送订阅主题消息。
subOne() {
if (this.data.client && this.data.client.connected) {
// 仅订阅单个主题
this.data.client.subscribe("Topic0", function (err, granted) {
if (!err) {
wx.showToast({
title: "订阅主题成功"
});
} else {
wx.showToast({
title: "订阅主题失败",
icon: "fail",
duration: 2000
});
}
});
} else {
wx.showToast({
title: "请先连接服务器",
icon: "none",
duration: 2000
});
}
}
2.5.2 取消订阅
unSubscribe() {
if (this.data.client && this.data.client.connected) {
this.data.client.unsubscribe("Topic0");
} else {
wx.showToast({
title: "请先连接服务器",
icon: "none",
duration: 2000
});
}
}
});
2.6 收发消息
2.6.1 发送消息
配置发送消息回调方法,向环信MQTT消息云中指定topic发送消息。
pubMsg() {
if (this.data.client && this.data.client.connected) {
this.data.client.publish("Topic0", "i am from wechat msg");
} else {
wx.showToast({
title: "请先连接服务器",
icon: "none",
duration: 2000
});
}
}
2.6.2 接收消息
配置接收消息回调方法,从环信MQTT消息云接收订阅消息。
//服务器下发消息的回调
this.data.client.on("message", function (topic, payload) {
console.log(` 收到 topic:${topic} , payload :${payload}`);
wx.showModal({
content: ` 收到topic:[${topic}], payload :[${payload}]`,
showCancel: false
});
});
