快速使用MQTT Web版 SDK实现消息收发
本文介绍快速使用 MQTT Web版SDK 实现MQTT客户端消息的自收自发。
一、前提条件
1.部署web开发环境
2.导入项目依赖
在VS Code IDEA中创建index.html文件,并在文件中引入Eclipse Paho JavaScript SDK。
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js" type="text/javascript"></script>
二、实现流程
1.获取鉴权信息
为保障客户安全性需求,环信MQTT云服务为客户提供【token+clientID】方式实现鉴权认证,其中AppID(clientID中的关键字段)及token标识获取流程如下:
【登录console】
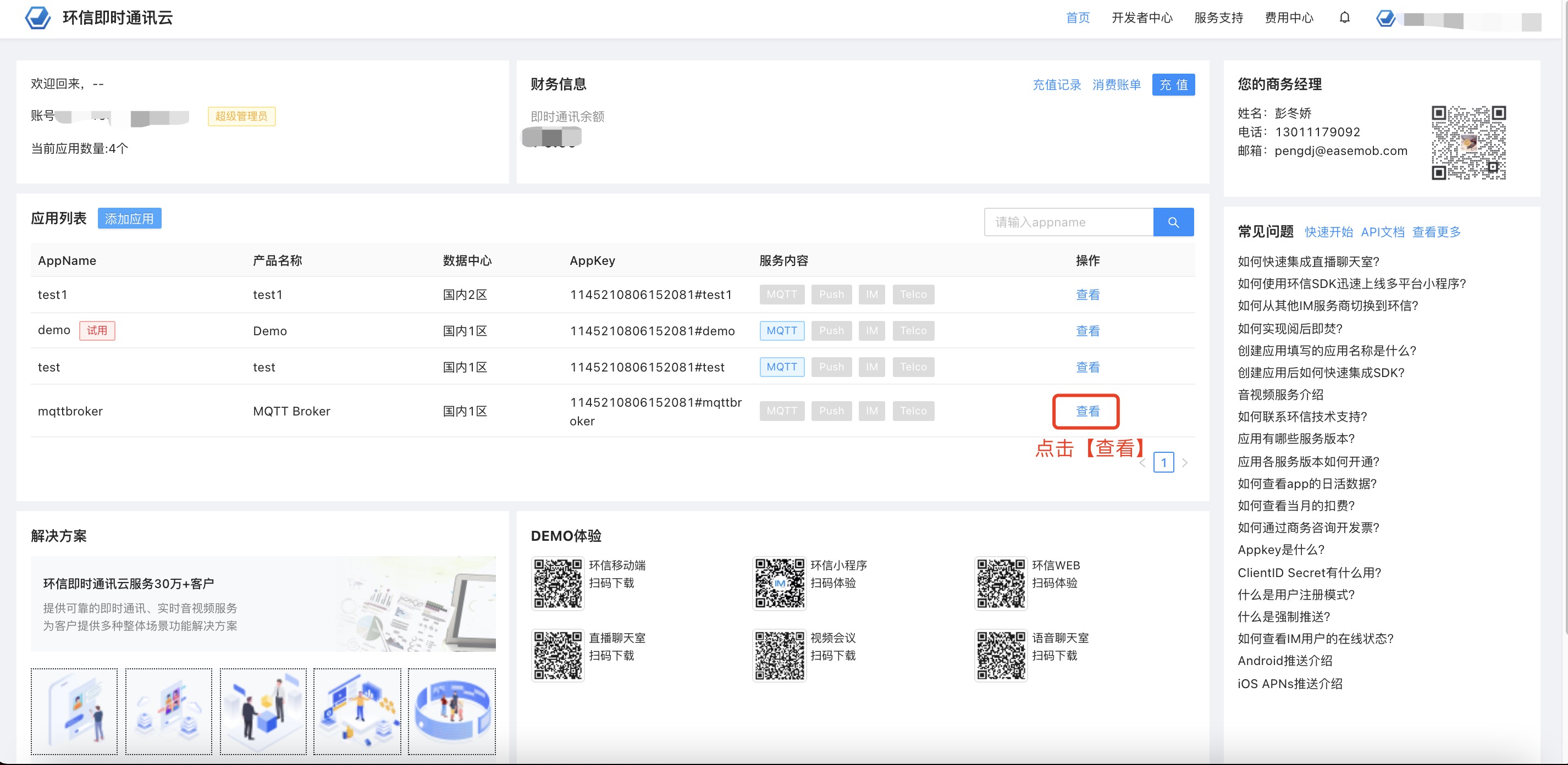
欢迎您登录环信云console控制台,在此控制台中,为您提供应用列表、解决方案、DEMO体验以及常见问题等功能。
在应用列表中,若您未在APP中开通MQTT业务,可参见APP MQTT开通流程;
若APP已开通MQTT业务,可在应用列表中选中Appname,点击【查看】操作,进入应用详情。

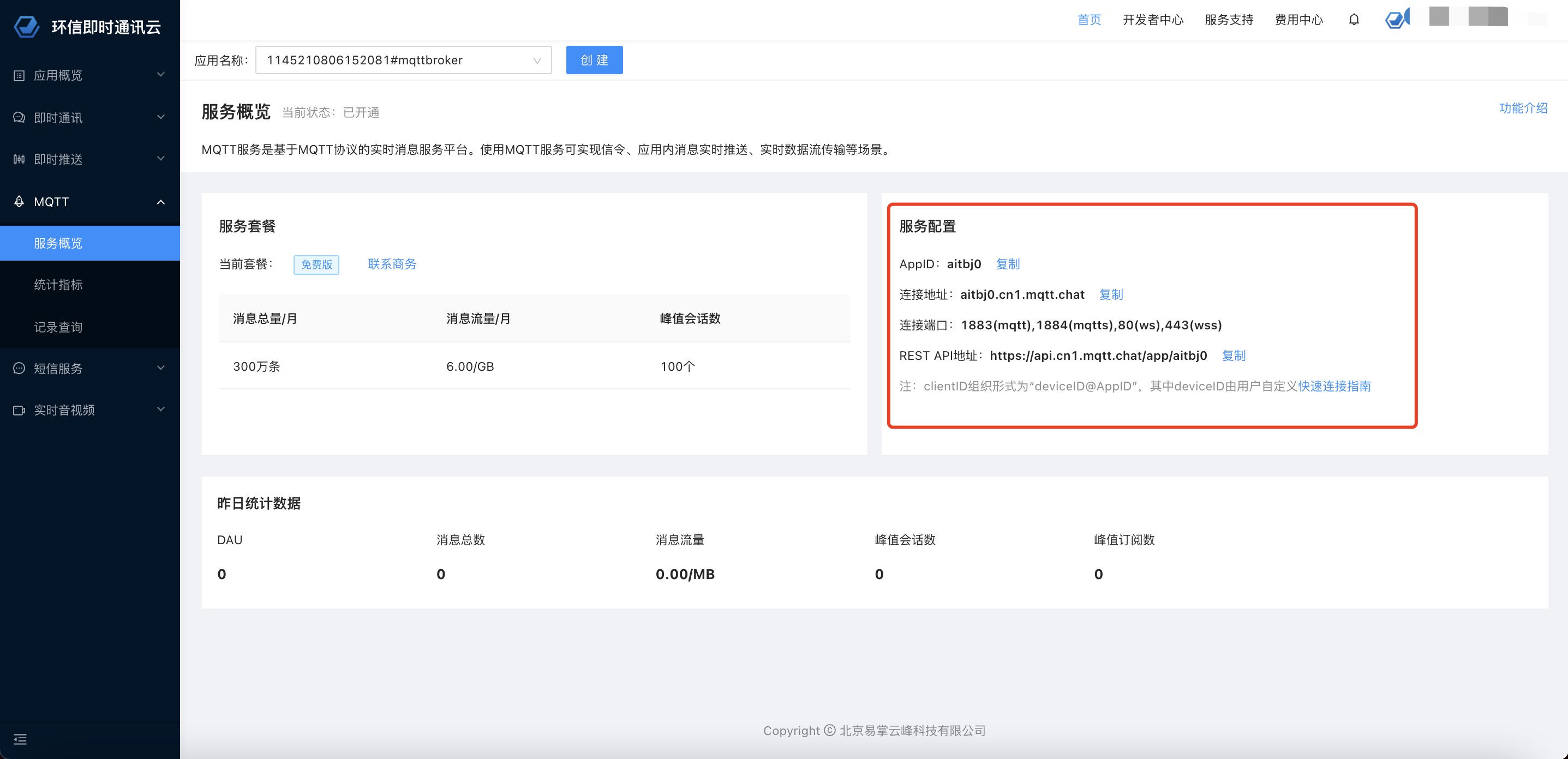
【获取AppID及连接地址】
【获取token】
为实现对用户管控及接入安全性,环信云console提供用户认证功能,支持对用户账户的增、删、改、查以及为每个用户账户分配唯一token标识,获取token标识可选择以下两种形式。
形式一:console控制台获取(管理员视角)
- 点击左侧菜单栏【应用概览】→【用户认证】页面,点击【创建IM用户】按钮,增添新的账户信息(包括用户名及密码)。
- 创建成功后,在【用户ID】列表中选中账户,点击【查看token】按钮获取当前账户token信息。
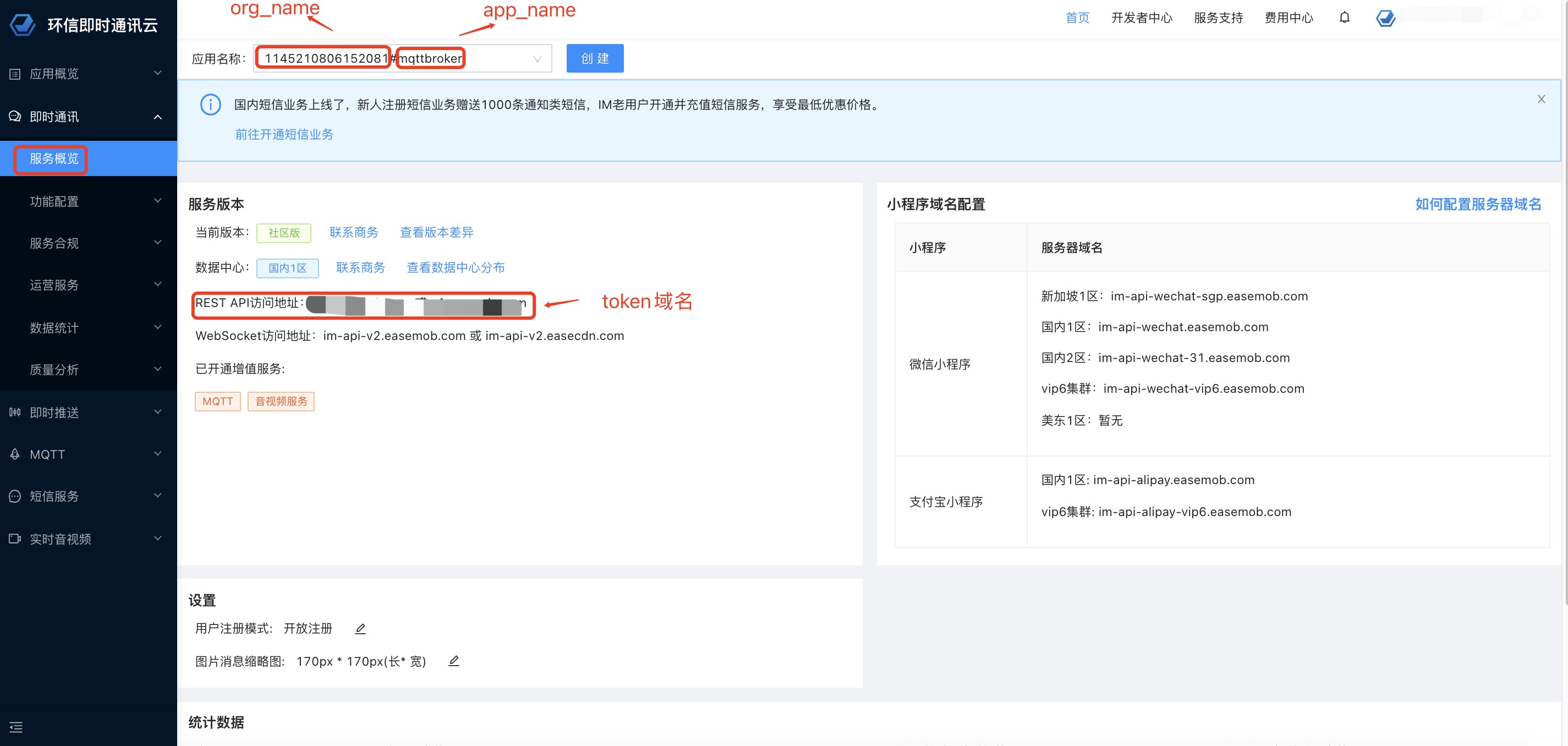
- 获取域名:点击左侧菜单栏【即时通讯】→【服务概览】页面,查看下图中token域名、org_name、app_name。
- 拼接URL:获取token URL格式为:http:/ /token域名/org_name/app_name/token。
- 用户名/密码:使用【用户ID】列表中已有账户的用户名及密码,例“用户名:test/密码:test123”。
// 客户端获取token(password)代码示例如下:
function getAccessToken() {
var grantType = 'password'
var request = new XMLHttpRequest()
// token 域名
var baseUrl = 'a3.easemob.com'
// org_name
var orgName = 'easemob-test'
// app_name
var appName = 'ease-test'
// 拼接token接口
var api = `http://${baseUrl}/${orgName}/${appName}/token`
var token = ''
// Post请求
request.open('post', api)
request.onreadystatechange = function () {
if (request.readyState == 4 && request.status == 200) {
var res = JSON.parse(request.responseText)
// 从响应体中解析出token
token = res.access_token
console.log(token, 'accessToken')
} else {
throw new Error('请求失败,响应码为' + request.status)
}
}
var params = {
grant_type: grantType,
username: 'test',
password: 'test1'
}
// 发送ajax请求
request.send(JSON.stringify(params))
}
返回结果
{
"access_token": "YWMtN8a0oqV3EeuF0AmiqRgEh-grzF8zZk2Wp8GS3pF-orDW_F-gj3kR6os3h_oz3ROQAwMAAAF5BxhGlwBPGgAvTR8vDrdVsDPNZMQj0fFjv7EaohgZhzMHM9ncVLE30g",
"expires_in": 5184000,
"user": {
"uuid": "d6fc5fa0-8f79-11ea-8b37-87fa33dd1390",
"type": "user",
"created": 1588756404898,
"modified": 1588756404898,
"username": "test",
"activated": true
}
}
access_token即为要获取的token
2.初始化
在VS CodeIDEA工程中创建index.html,客户端初始配置包括创建clientID,port,连接地址等信息。
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js" type="text/javascript"></script>
var mqtt
// 设置当前用户的接入点域名,进入console控制台获取
var host = '//xxx.xxx.xxx.xxx'
// WebSocket 协议服务端口,如果是走 HTTPS,设置443端口
var port = 80
// 从console控制台获取
var appId = 'TESTAPPID'
// MQTT 用户自定义deviceID
var deviceId = 'deviceId'
// clientId 格式 deviceID@AppID
var clientId = deviceId + '@' + appId
mqtt = new Paho.MQTT.Client(
host,
port,
clientId
)
3.连接服务器
配置连接密码、cleansession标志、心跳间隔、超时时间等信息,调用connect()函数连接至服务器。
// 是否走加密 HTTPS,如果走 HTTPS,设置为 true
var useTLS = false
// cleansession标志
var cleansession = true
// 超时重连时间
var reconnectTimeout = 2000
// 用户名,在console中注册
var username = 'test'
// 用户密码为第一步中申请的token
var password = 'test123'
var options = {
timeout: 3,
// 连接成功回调
onSuccess: onConnect,
mqttVersion: 4,
cleanSession: cleansession,
// 连接失败回调
onFailure: function (message) {
setTimeout(MQTTconnect, reconnectTimeout)
}
}
options.userName = username
options.password = password
// 如果使用 HTTPS 加密则配置为 true
options.useSSL = useTLS
mqtt.connect(options)
4.订阅(subscribe)
【订阅主题】
当客户端成功连接服务器后,需尽快向服务器发送订阅主题消息。
// 需要订阅或发送消息的topic名称
var topic = 't/t1'
// 订阅消息 QoS参数代表传输质量,可选0,1,2。详细信息,请参见名词解释。
mqtt.subscribe(topic, { qos: 1 })
【取消订阅】
// 取消订阅
mqtt.unsubscribe(topic)
【接收消息】
配置接收消息回调方法,从服务器接收订阅消息。(tip: 需要在连接之前设置回调方法)
function onMessageArrived(message) {
var topic = message.destinationName
var payload = message.payloadString
console.log("recv msg : " + topic + " " + payload)
}
mqtt.onMessageArrived = onMessageArrived
5.发送(send)
向指定topic发送消息。
//set body
message = new Paho.MQTT.Message("Hello mqtt!!")
// set topic
message.destinationName = topic
mqtt.send(message)
6.结果验证
connect success
send msg : t/t1 Hello mqtt!!
recv msg : t/t1 Hello mqtt!!