快速使用MQTT 支付宝小程序 SDK实现消息收发
本文介绍支付宝小程序端如何连接环信MQTT消息云快速实现消息的自收自发。
1. 前提条件
1.1 配置小程序开发环境
注册支付宝小程序帐号,并下载小程序开发者工具。由于支付宝小程序安全要求比较高,在与后台服务器之间的通讯必须使用加密传输协议,连接地址前缀必须携带'alis:'。
1.2 导入项目依赖
在本地文件夹中预置支付宝小程序端使用的mqtt.min.js SDK。
import mqtt from '../../utils/mqtt.min.js'
2. 实现流程
2.1 获取初始化信息
登录console后台
1.点击菜单栏【MQTT】→【服务概览】→【服务配置】,获取「连接地址」、「连接端口」、「AppID」以「及REST API地址」等信息。
注:clientID由两部分组成,组织形式为“deviceID@AppID”,deviceID由用户自定义,AppID见【服务配置】。
示例:正确的clientID格式为:“device001@aitbj0”;
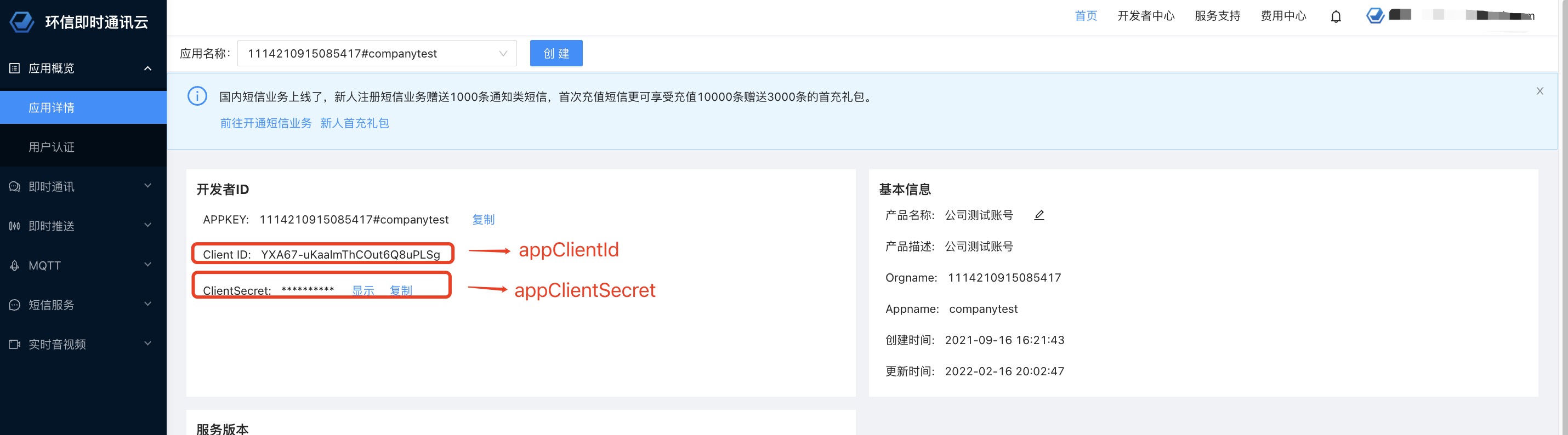
2.点击菜单栏【应用概览】→【应用详情】→【开发者ID】,获取「Client ID」与「ClientSecret」信息。
3.初始化代码
var host = 'xxx.xxx.xxx.xxx' //环信MQTT服务器地址 通过console后台[MQTT]->[服务概览]->[服务配置]下[连接地址]获取
var port=‘xx’ // 协议服务端口 通过console后台[MQTT]->[服务概览]->[服务配置]下[连接端口]获取
var appID='xx' // appID 通过console后台[MQTT]->[服务概览]->[服务配置]下[AppID]获取
var deviceId = 'deviceId' // 自定义deviceID
var restapi = 'xxx.xxx.xxx.xxx' //环信MQTT REST API地址 通过console后台[MQTT]->[服务概览]->[服务配置]下[REST API地址]获取
var appClientId = 'xxx' //开发者ID 通过console后台[应用概览]->[应用详情]->[开发者ID]下[ Client ID]获取
var appClientSecret = 'xxx' // 开发者密钥 通过console后台[应用概览]->[应用详情]->[开发者ID]下[ ClientSecret]获取
var clientID = deviceId + '@' + appID
var username = 'test' //自定义用户名 长度不超过64位即可
2.2 获取token
2.3 连接服务器
配置连接密码、cleansession标志、心跳间隔、超时时间等信息,调用connect()函数连接至环信MQTT消息云。
connect() {
var that = this
//开始连接
this.data.client = mqtt.connect(host, this.data.options)
this.data.client.on('connect', function (connack) {
console.log('服务器连接成功', connack)
that.toast('服务器连接成功')
})
}
2.4 订阅(subscribe)
2.4.1 订阅主题
当客户端成功连接环信MQTT消息云后,需尽快向服务器发送订阅主题消息。
subOne() {
var that = this
this.data.client.subscribe('Topic0', function (err, granted) {
if (!err) {
console.log('>>>>>>主题订阅成功')
that.toast('订阅主题Topic0成功')
} else {
console.log(err)
}
})
}
2.4.2 取消订阅
unSubscribe() {
var that = this
this.data.client.unsubscribe('Topic0', function (err) {
if (!err) {
console.log('>>>>>>主题取消订阅成功')
that.toast('取消订阅Topic0成功')
} else {
console.log(err)
}
})
}
2.5 收发消息
2.5.1 发送消息
配置发送消息回调方法,向环信MQTT消息云中指定topic发送消息。
pubMsg: function () {
if (this.data.client && this.data.client.connected) {
this.data.client.publish('Topic0', 'hello world')
}
}
2.5.2 接收消息
配置接收消息回调方法,从环信MQTT消息云接收订阅消息。
//服务器下发消息的回调
this.data.client.on('message', function (topic, payload) {
console.log('收到 topic:' + topic + ' , payload :' + payload)
that.toast('收到 topic:' + topic + ' , payload :' + payload)
})