目录
Web Widget Integration (New)
The web widget has been upgraded. On Hyphenate Customer Engagement Cloud, you can create multiple web widgets, configure them separately, and preview them.
The new web widget has the following features:
- Multiple web widgets: You can create multiple web widgets, configure different functions, and add them to different web pages.
- Minimal integration: Only one line of code is needed for you to add a web widget to your web page. The UI and functions of the web widget can be configured on Hyphenate Customer Engagement Cloud.
- Effect preview: You can preview the actual effect of the web widget at any time.
- Compatibility: The new web widget is compatible with the old version of the web widget. When you upgrade to the new web widget, the functions of all your existing chat windows remain unaffected.
Go to “Admin Mode > Channels > Web”, click Upgrade Web Widget in the upper right corner. Learn about the features of the new web widget, and confirm the upgrade to the new web widget.
Note: If you haven't upgraded to the new version of the web widget, please refer to: Web Widget Integration (Old).
Prerequisites
The web widget relies on an IM account to send and receive messages.
- For users registered at kefu.easemob.com: Hyphenate has created an invisible “default IM account” for you. You can provide customer service on you website by just adding a JS script to the source code of your website.
- For other users: Go to “Admin Mode > Channels > App”, and click Add IM Account to create an IM account. The IM account will be used as a channel to send and receive messages on your website. It can also be used in android/iOS SDK integration.
Get Started
The web widget supports both desktop chat windows and H5 pages.
Chat Window
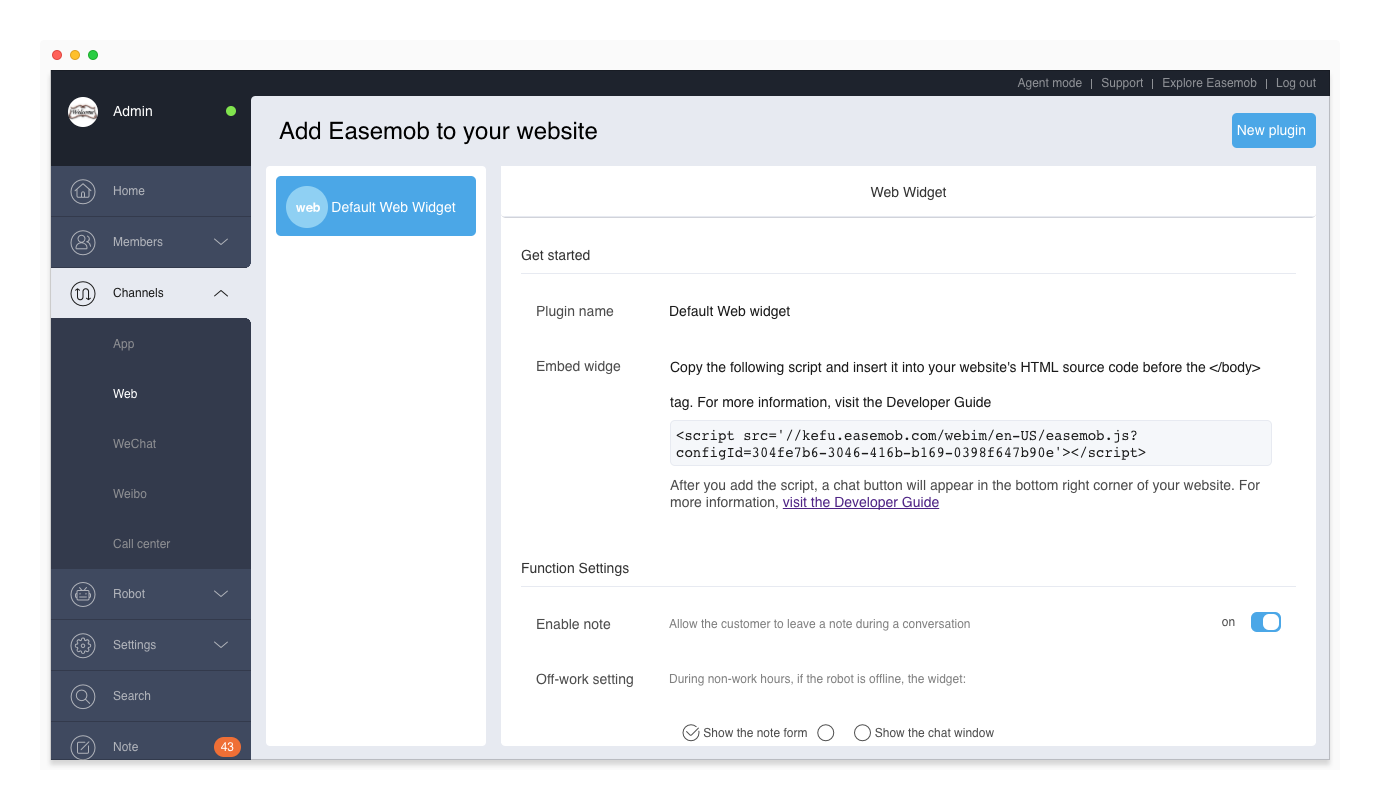
Go to “Admin Mode > Channels > Web”, copy the code from the interface and paste it into your site's source code before the </body> tag. Then, save and publish the site.
The integration method takes effect on both PCs and mobile phones.

English Chat Window
To integrate an English chat window:
- Go to “Agent Mode > Personal”, and check that the language is English.
- Go to “Admin Mode > Channels > Web”, copy the code from the interface and paste it into your site's source code before the </body> tag. Then, save and publish the site.
Code example:
<script src='//kefu.easemob.com/webim/en-US/easemob.js?configId=304fe7b6-3046-416b-b169-0398f647b90e'></script>Note: en-US is case-sensitive.
H5 Web Page
Enter the following address in your browser's address bar and replace {configId} with the value of configId displayed on your web widget page.
https://kefu.easemob.com/webim/im.html?configId={configId}English H5 Web Page
To integrate the English version of the H5 web page:
Replace {configId} in the following URL with the value of configId displayed on your web widget page.
https://kefu.easemob.com/webim/en-US/im.html?configId={configId}
Note: en-US is case-sensitive.
Configure the Web Page
You can configure the UI and functions of the web widget on Hyphenate Customer Engagement Cloud. The following settings take effect on PC, mobile and H5 chat windows, unless otherwise specified.
To configure the web widget:
- On the “Web” page, choose a web widget.
- Click Preview to preview the web widget.
- Click Save to save the configuration.
Function Settings
Enable note
When this feature is turned on, the chat window displays the Note button and allows customers to click the Note button to leave a note.
Off-work setting
During non-work hours, if the robot is offline, the web widget:
- Show the note form
- Show a default message (configurable)
- Show the chat window
Satisfaction ratings
When this feature is turned on, the chat window displays the Satisfaction button and allows customers to click the Satisfaction button to rate their conversations with the agents.
Conversation status
When this feature is turned on, the chat window displays the conversation status, such as the conversation has started, is transferred, or is closed.
Sync messages
When this feature is turned on, the web widget notifies the customer of new messages when multiple chat windows are open.
Minimize window
When this feature is turned on, the chat window displays the Minimize button and allows customers to click the Minimize button to minimize the chat window.
Note: This function is not supported on H5 web pages.
Notification sounds
When this feature is turned on, the chat window displays the Alert button and plays a notification sound when receiving a new message. The customer can turn on/off the alert.
Note: This function is not supported by mobile browsers.
Window position
When this feature is turned on, the web widget allows customers to drag the chat window.
Note: This function is not supported by H5 web pages and mobile browsers.
Chat with agent
When this feature is turned on, the chat window displays the Chat with Agent button and allows customers to click the button to chat with an agent (instead of the robot).
Specify Team
If you specify a team for the web widget, the system routes customers' conversations to the specified team. If you do not specify a team, the system routes conversations based on the routing rules.
Specify IM Account
If you specify an IM account for the web widget, the web widget sends and receives messages through the IM account. If you do not specify an IM account, the web widget, sends and receives messages through a default IM account.
H5 page tiltle
Set the title of the H5 page in the browse.
Note: This function only works for H5 web pages.
Appearance Settings
Billboard
When this feature is turned on, you can set an advertising message so that the web widget displays it in the chat window.
Brand
When this feature is turned on, you can set your corporate brand image so that the web widget displays it in the chat window.
Theme color
Select the theme color for the chat window and the floating button.
Advanced Functions (Chat Window)
Besides function and appearance settings, you can configure the following advanced functions on the web widget.
Create a "Chat" Button
If the default “chat” button does not match the style of your website, you can hide the button and replace it with a new one.
To do this, set the hide parameter to true and bind the easemobim.bind method to an A tag.
Example:
<a href='javascript:;' onclick='easemobim.bind({configId: "304fe7b6-3046-416b-b169-0398f647b90e"})'>Contact us</a>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
hide: true,
autoConnect: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Note: If hide is set to true, it is recommended that you set autoConnect to true so that customers can receive new message alerts when the chat window is minimized.
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | Set the value of configId displayed on your web widget page. |
| hide | Boolean | No | Whether to hide the floating button. The default is false (not hide) |
| autoConnect | Boolean | No | Whether to enable auto connect. The default is false (disable) |
Set the Chat Window
You can set the text on the “Chat” button, and the size and position of the chat window.
Example:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
buttonText: 'Contact us',
dialogWidth: '360px',
dialogHeight: '550px',
dialogPosition: { x: '10px', y: '10px' }
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Note: The text on the “Chat” button, and the size and position of the chat window only take effect on PC browsers.
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| buttonText | String | No | Set the text on the “chat” button. The default is 'Chat with us' |
| dialogWidth | String | No | Set the width of the chat window. The default is '360px' |
| dialogHeight | String | No | Set the height of the chat window. The default is '550px' |
| dialogPosition | Object | No | Set the initial position of the chat window, relative to the lower right corner. The default is { x: '10px', y: '10px' } |
Specify Agent
If you specify an agent for the web widget, the system assigns customers' conversations directly to the agent.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
agentName: 'kefu@123.com'
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Note: Specifying agent has a higher priority than specifying team. If you specify both an agent and a team for the web widget, customers' conversations are assigned to the agent.
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| agentName | String | No | Specify agent, such as 'kefu@123.com' |
Display Customer Profile
When a customer starts a conversation from your website, your website can pass the customer profile (name, phone, email, and QQ, etc) to Hyphenate. The customer profile will be displayed on the “Profile” tab. Prerequisite: The customer must log in to your website before starting a conversation.
Example:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
visitor: {
trueName: 'Jane Doe',
qq: '567**34',
phone: '188****8888',
companyName: 'Hyphenate',
userNickname: 'Jane',
description: 'Description',
email: '123456@**.com'
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Note:
- If you update the visitor field, the updated customer profile is displayed after the customer's browser cookie is cleared.
- If the agent edited the customer profile on the Hyphenate Customer Service Platform, the edited customer profile is displayed.
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| visitor | Object | No | Pass customer profile |
User Management
You can specify your user's username, password, and nickname on the web widget so that Hyphenate can recognize the users when they start conversations.
Perform the following steps:
- Obtain your users' Hyphenate usernames and passwords, as shown in User System Integration.
- Log in to Hyphenate Customer Engagement Cloud, go to “Admin Mode > Channels > App”, and click Add IM Account to create an IM account with your AppKey.
- Go to “Admin Mode > Channels > Web”, in the function settings area, specify the IM account on your web widget.
- Configure your web widget's configId, your users' usernames, passwords, and nicknames, as shown below.
Example:
<script src='//kefu.easemob.com/webim/easemob.js'></script>
<script>
window.easemobim.bind({
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
// The AppKey for the users must be the same as that in the IM account specified for the web widget.
user: {
// username is required. You can specify either password or token.
username: 'webim-test-user',
password: 'GQWWERP46V',
token: 'YWMtzGo52JaqEeeELnmPrOc5h15sv_A0eRHkoOT3YpQCxx70JPTKiW4R56U-k0L6lDp3AwMAAAFebzmSdABPGgCyzGooJgc5V4LBxr0TtaAsXQld8naV_3qc-8GEDDMAHw'
},
// customer profile (optional)
visitor: {
trueName: 'Jane Doe',
qq: '12345678',
phone: '18812345678',
companyName: 'Hyphenate',
userNickname: 'Jon',
description: 'potential customer',
email: 'jane@gmail.com'
}
});
</script>
Note:
- You must get the username and token before calling the
window.easemobim.bind(config)method to initialize the web widget. - Make sure that
easemob.jshas been loaded before calling thewindow.easemobim.bind(config)method.
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| user | Object | No | User information, used for user management |
| visitor | Object | No | Pass customer profile |
Automatically Detect Customers
If you want the web widget to automatically detect customers and report the customer information to Hyphenate Customer Engagement Cloud, you can set the eventCollector parameter to true in the easemobim.config method. The reported customer information is displayed on the Queue page, and agents can proactively start conversations with the customers.
Limitations:
- eventCollector only supports single-tenant mode. There must be one tenantId.
- eventCollector and tenantId must be configured in the easemobim.config method.
Note: “Proactively start conversations” is a value-added service. To activate the service, please provide your tenant ID and the URL address of your website and contact Hyphenate.
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
eventCollector: true
}
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| eventCollector | Boolean | No | Whether to report customer information. The default is false |
Send Order/Track Messages
To allow the web widget to send an order or track message, call the sendExt interface under the onready method.
Example of sending an order message:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
// callback when the chat window is loaded
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
// custom represents a custom message. Do not modify it.
"type": "custom",
"msgtype": {
"order": {
"img_url": "h\n.pn",
"title": "Order message",
"desc": "This is an order message",
"order_title":"Order No.: 123456789012345678901234567890",
"price": "",
"item_url": "https://www.baidu.com?s=order_sn/123123"
}
}
}
});
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
Example of sending a track message:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
// callback when the chat window is loaded
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
// custom represents a custom message. Do not modify it.
"type": "custom",
"msgtype": {
"track":{
"title":"I'm interested in:",
"price":"¥: 235.00",
"desc":"Laced T-shirt",
"img_url":"https://www.yourdomain.com/img/a.jpg",
"item_url":"https://www.yourdomain.com/item/a.html"
}
}
}
});
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| onready: function () { } | Function | No | Set the callback when the chat window is loaded |
| onmessage: function ( message ) { } | Function | No | Set the callback for message reception. Effective for the current chat window only |
| onsessionclosed: function () { } | Function | No | Set the callback for conversation closed |
Advanced Functions (H5 Page)
Besides function and appearance settings, you can configure the following advanced functions on the H5 pages.
Specify Agent
If you specify an agent for the H5 page, the system assigns customers' conversations directly to the agent.
Example:
https://kefu.easemob.com/webim/im.html?configId={configId}&agentName=kefu@123.comNote: “Specifying agent has a higher priority than specifying team. If you specify both an agent and a team for the web widget, customers' conversations are assigned to the agent.
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| agentName | String | No | Specify agent, such as 'kefu@123.com' |
Hide the Keyboard Icon
In the top right corner of the H5 page, there is a keyboard icon used for switching the position of the input box. If you do not need this feature, you can hide the icon.
Example:
https://kefu.easemob.com/webim/im.html?configId={configId}&hideKeyboard=trueThe parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| hideKeyboard | Boolean | No | Whether to hide the keyboard button. The default is false (not hide) |
Obtain WeChat followers' profiles
You can add the URL address of the H5 chat window to your WeChat official account. However, the H5 web widget does not report WeChat follower information to Hyphenate Customer Service Platform by default.
If you need the H5 web widget to report the nickname and openid of the WeChat follower to Hyphenate Customer Service Platform, you can configure the parameters wechatAuth = true and appid = {appid}. appid is the ID of the WeChat official account.
Example:
https://kefu.easemob.com/webim/im.html?configId={configId}&wechatAuth=true&appid=wx1e7ed77036581061Note: Besides these parameters wechatAuth and appid, you need to bind your WeChat Official Account to Hyphenate in Authorization Mode.
The parameters are described as follows:
| Parameter | Type | Required | Description |
|---|---|---|---|
| configId | String | Yes | the value of configId displayed on your web widget page. |
| wechatAuth | Boolean | No | Whether to obtain WeChat authorization |
| appid | String | No | WeChat official account ID. For example: 'wx1e7ed77036581061' |