微信小程序集成介绍
注册环信账号
开发者需要在环信管理后台注册并创建应用,来获取唯一 appKey,SDK 初始化时需要配置appKey。
搭建微信小程序开发环境
配置服务器域名
小程序在发布前,需要配置合法域名。
登录微信公众平台, 在开发设置页面配置以下服务器域名。
request合法域名:
1、https://a1.easemob.com
2、https://a2.easemob.com
3、https://a3.easemob.com
4、https://a4.easemob.com
5、https://a5.easemob.com
socket合法域名:
1、wss://im-api.easemob.com(2.0 IM SDK)
2、wss://im-api-wechat.easemob.com(3.0 IM SDK)
uploadFile合法域名:
https://a1.easemob.com
downloadFile合法域名:
1、https://a1-v2.easemob.com
2、https://a4.easemob.com
3、https://a1.easemob.com
4、https://a4-v2.easemob.com
5、https://a3-v2.easemob.com
6、https://a5-v2.easemob.com
7、https://a2-v2.easemob.com
注意:
1、为满足不同客户的业务需求,环信在多地部署了数据中心。不同数据中心的REST API请求域名、WebSocket访问域名不同。请根据您所在数据中心进行配置。
2、由于小程序域名必须使用 HTTPS,所以建议其他端也使用 HTTPS,以保证发的附件类消息小程序可以下载,或者在小程序端收到消息后自行将 HTTP 转为 HTTPS
环信不同数据中心的REST API请求域名、WebSocket访问域名:
| 数据中心 | REST API请求地址 | WebSocket访问域名 |
| 国内1区 | a1.easemob.com | im-api-wechat.easemob.com |
| 国内2区 | a31.easemob.com | im-api-wechat-31.easemob.com |
| 国内VIP区 | 请咨询商务经理 | 请咨询商务经理 |
| 客服专用 | 请咨询商务经理 | 请咨询商务经理 |
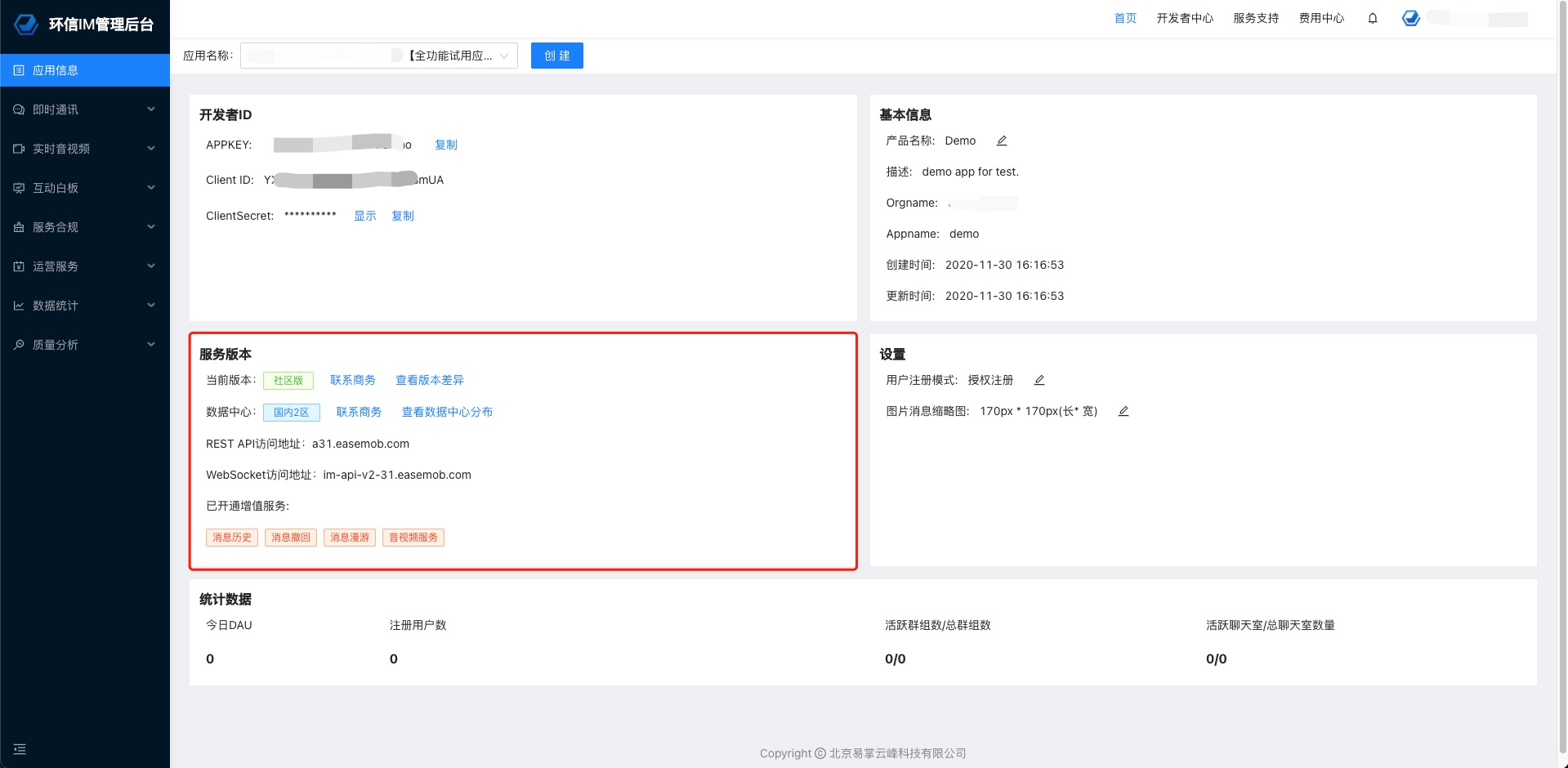
应用所在数据中心可以在环信用户管理后台>应用信息中查看:
集成SDK
下载SDK
引入SDK
- 开始一个全新的项目
- 将下载的 SDK(src/sdk/)导入到自己的项目中。
- 引入 SDK: import IMSDK from “../sdk/Easemob-chat-miniProgram”;
- 基于 Demo 二次开发
将下载的代码导入开发者工具即可运行起来。
调用示例
//使用示例
import SDK from "../sdk/connection"; // 2.0sdk
import SDK from "../sdk/Easemob-chat-miniProgram"; // 3.0sdk
实例调用方式
实例化SDK,并挂载在全局对象下
//实例化SDK对象
const WebIM = wx.WebIM = SDK;
WebIM.conn = new WebIM.connection({
appKey: 'your appKey',
https: true, //是否使用HTTPS
url: 'wss://im-api-wechat.easemob.com/websocket', // socket server (3.0 SDK)
apiUrl: 'https://a1.easemob.com', // rest server
heartBeatWait: 30000, //心跳间隔
autoReconnectNumMax: 5, //自动重连次数
useOwnUploadFun: false // 是否使用自己的上传方式(如将图片文件等上传到自己的服务器,构建消息时只传url)
});
IM 基本功能和web端一致,请参考web端文档。