目录
快速使用MQTT Web版 SDK实现消息收发
本文介绍快速使用 MQTT Web版SDK 实现MQTT客户端消息的自收自发。
1. 前提条件
1.1 部署web开发环境
1.2 导入项目依赖
在VS Code IDEA中创建index.html文件,并在文件中引入Eclipse Paho JavaScript SDK。
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js" type="text/javascript"></script>
2. 实现流程
2.1 获取初始化信息
登录console后台
1.点击菜单栏【MQTT】→【服务概览】→【服务配置】,获取「连接地址」、「连接端口」、「AppID」以「及REST API地址」等信息。
注:clientID由两部分组成,组织形式为“deviceID@AppID”,deviceID由用户自定义,AppID见【服务配置】。
示例:正确的clientID格式为:“device001@aitbj0”;
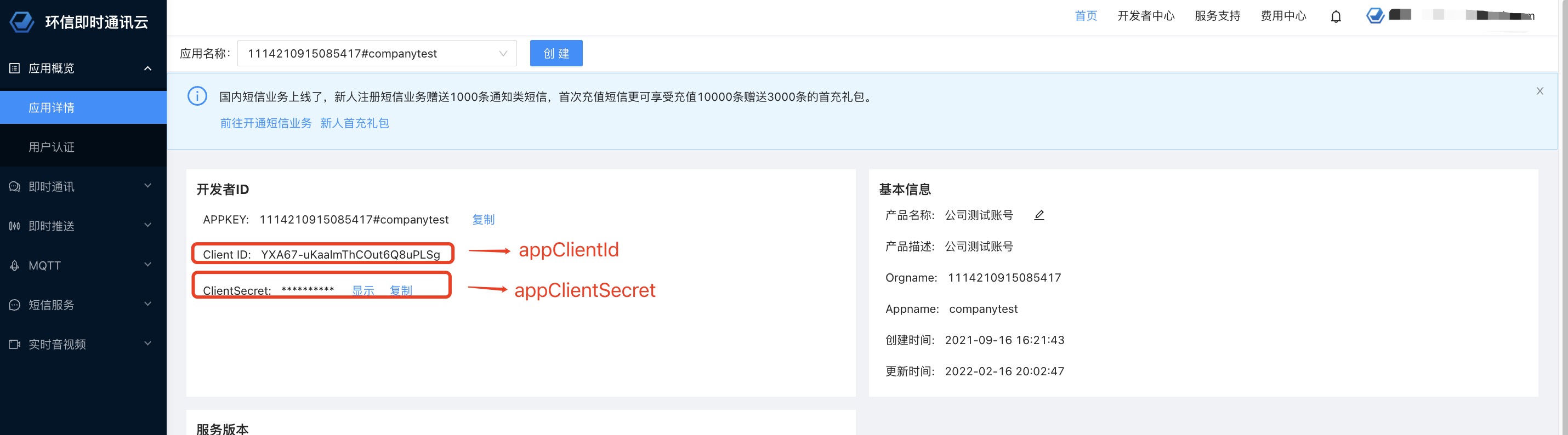
2.点击菜单栏【应用概览】→【应用详情】→【开发者ID】,获取「Client ID」与「ClientSecret」信息。
3.初始化代码
var host = '//xxxx.xxx.xxx' // 环信MQTT服务器地址 通过console后台[MQTT]->[服务概览]->[服务配置]下[连接地址]获取
var port = 80 // 协议服务端口 1883/1884/80/443 通过console后台[MQTT]->[服务概览]->[服务配置]下[连接端口]获取
var appId = 'appId' // appID 通过console后台[MQTT]->[服务概览]->[服务配置]下[AppID]获取
var appClientId = 'appClientId' // 开发者ID 通过console后台[应用概览]->[应用详情]->[开发者ID]下[ Client ID]获取
var appClientSecret = 'appClientSecret' // 开发者密钥 通过console后台[应用概览]->[应用详情]->[开发者ID]下[ ClientSecret]获取
var restApiUrl = 'restApiUrl'// 环信MQTT REST API地址 通过console后台[MQTT]->[服务概览]->[服务配置]下[REST API地址]获取
var deviceId = 'deviceId' // 自定义deviceID
var clientId = deviceId + '@' + appId
var username = 'test' //自定义用户名 长度不超过64位即可
2.2 获取用户Token
1、获取用户Token,首先要获取appToken
// 获取应用Token
function getAppToken() {
var request = new XMLHttpRequest()
// 拼接token接口
var api = `${restApiUrl}/openapi/rm/app/token`
// Post请求
request.open('post', api)
// 设置Content-Type
request.setRequestHeader('Content-Type', 'application/json')
// 接口参数
var params = {
appClientId: appClientId,
appClientSecret: appClientSecret,
}
request.onreadystatechange = function () {
if (request.readyState == 4) {
if (request.status == 200) {
var res = JSON.parse(request.responseText)
// 从响应体中解析出appToken
var appToken = res.body.access_token
console.log('appToken:', appToken)
} else {
throw new Error('请求失败,响应码为' + request.status)
}
}
}
// 发送ajax请求
request.send(JSON.stringify(params))
}
2、根据获取到的appToken,去获取userToken
// 根据appToken去获取userToken
function getUserToken(appToken) {
var request = new XMLHttpRequest()
// 拼接token接口
var api = `${restApiUrl}/openapi/rm/user/token`
// Post请求
request.open('post', api)
// 设置Content-Type
request.setRequestHeader('Content-Type', 'application/json')
// 设置Authorization
request.setRequestHeader('Authorization', appToken)
// 接口参数
var params = {
username: username, // 用户名
expires_in: 86400, // 过期时间,单位为秒,默认为3天,如需调整,可提工单调整
cid: clientId
}
request.onreadystatechange = function () {
if (request.readyState == 4) {
if (request.status == 200) {
var res = JSON.parse(request.responseText)
// 从响应体中解析出userToken
var userToken = res.body.access_token
console.log('userToken:', userToken)
} else {
throw new Error('请求失败,响应码为' + request.status)
}
}
}
// 发送ajax请求
request.send(JSON.stringify(params))
}
2.3 连接服务器
配置连接密码、cleansession标志、心跳间隔、超时时间等信息,调用connect()函数连接至服务器。
// 是否走加密 HTTPS,如果走 HTTPS,设置为 true
var useTLS = false
// cleansession标志
var cleansession = true
// 超时重连时间
var reconnectTimeout = 2000
// 用户名,在console中注册
var username = 'test'
// 用户密码为第一步中申请的token
var password = 'test123'
var options = {
timeout: 3,
// 连接成功回调
onSuccess: onConnect,
mqttVersion: 4,
cleanSession: cleansession,
// 连接失败回调
onFailure: function (message) {
setTimeout(MQTTconnect, reconnectTimeout)
}
}
options.userName = username
options.password = password
// 如果使用 HTTPS 加密则配置为 true
options.useSSL = useTLS
mqtt.connect(options)
2.4 订阅(subscribe)
2.4.1 订阅主题
当客户端成功连接服务器后,需尽快向服务器发送订阅主题消息。
// 需要订阅或发送消息的topic名称
var topic = 't/t1'
// 订阅消息 QoS参数代表传输质量,可选0,1,2。详细信息,请参见名词解释。
mqtt.subscribe(topic, { qos: 1 })
2.4.2 取消订阅
// 取消订阅
mqtt.unsubscribe(topic)
2.4.3 接收消息
配置接收消息回调方法,从服务器接收订阅消息。(tip: 需要在连接之前设置回调方法)
function onMessageArrived(message) {
var topic = message.destinationName
var payload = message.payloadString
console.log("recv msg : " + topic + " " + payload)
}
mqtt.onMessageArrived = onMessageArrived
2.5 发送(send)
向指定topic发送消息。
//set body
message = new Paho.MQTT.Message("Hello mqtt!!")
// set topic
message.destinationName = topic
mqtt.send(message)
2.6 结果验证
connect success
send msg : t/t1 Hello mqtt!!
recv msg : t/t1 Hello mqtt!!