Web IM 介绍
注意:
Web SDK 已更新至 V1.4.12 版本,从 V1.1.2 版本开始和 V1.1.1 差异较大,如果您是 Web SDK 的新用户,请参考本文档集成最新版本。如果您已集成 V1.1.1,并希望再次了解其集成方式,可参考Web SDK V1.1.1 集成说明。 新版的sdk保证兼容旧版sdk的所有接口,同时提供了一些新的接口,所以新版的sdk可以直接替换旧版的sdk,您可以根据自己的实际情况选择是否需要使用最新的接口,建议使用最新版本的接口。
什么是环信 Web IM Demo
环信 Web IM Demo 展示了怎样使用环信 Web IM SDK 快速创建一个完整的类似微信的网页聊天示例。展示的功能包括:
- 登录、登出、操作好友、收发个人消息/群组消息等
- 分页查看公开群,根据id搜索公开群
- 好友之间可以通过webrtc进行视频聊天(仅支持 https + Webkit浏览器)
- 支持同一账号最多8个标签页登录(
isMultiLoginSessions:true) - http访问加入ip策略功能,防止DNS劫持(
isHttpDNS:true)
环信 Web IM 源代码已在 GitHub 上开源供开发者下载 https://github.com/easemob/web-im,以帮助开发者更好的学习了解环信 SDK。
Demo使用react框架,支持IE9+、Chrome54+、Firefox等高级浏览器。SDK支持IE8+。聊天室功能支持IE10+。视频通话功能只支持https+Webkit浏览器。
Web IM Demo 及 SDK 目录简要说明:
- demo:demo相关静态资源文件。包括脚本、样式、语言包、Appkey配置文件(/demo/javascript/dist/webim.config.js)等
- sdk:WebIM SDK
- package.json: 构建环境依赖文件。需要安装npm环境,终端执行sudo npm intall等待安装完成
- webpack.config.js: webpack配置文件
- demo/stylesheet/src/font/demo.html: Demo中可以用到的图标示例
Web IM 功能演示
点击http://webim.easemob.com 对 Web IM 进行体验,账号为环信Demo的账号(与 Android、iOS 的 Demo 账号相同)。
使用 Web IM Demo 与好友进行视频聊天的操作说明:Web IM Demo视频聊天使用说明
Web IM 功能说明
Easemob Web IM SDK 已支持如下功能:
- SDK 本身已支持 IE9+、FireFox10+、Chrome54+、Safari6+ 之间文本、表情、图片、音频、地址消息相互发送。
- SDK 支持 Web 端之间,Web 端与 Android/iOS端相互添加、删除好友功能。
- SDK 支持与iOS、Android SDK 之间相互发送文本、表情、图片、音频、地址消息。
- SDK 对于消息的处理方式如下:
- 文本、表情消息,直接发送、接收。
- 附件消息(图片、音频、文件等),SDK上传附件到服务器,然后发送附件基本信息(发送方上传的附件URL、文件名等),接收方根据附件的URL、secret和自身的登录信息,以流的形式从服务器上下载到本地处理。
- 提供Demo,方便大家参考,已实现聊天添加/删除好友/群组功能。备注:
- Demo默认支持的图片消息格式:PNG、JPG、BMP、GIF
- Demo默认支持的音频消息格式:MP3、AMR、WMV
- Demo默认支持的文件消息格式:zip、txt、doc、PDF
搭建本地测试环境
搭建环境之前需要对环信提供的参考文档有个初步的了解,大致分下面三种形式,请根据下面的关键字选择一个或多个源码参考
- 简单版 简化版的demo,关键字:纯html+js,接口清晰
- 完整版 基于react开发的完整的实时demo,关键字:至少IE9,完整流程,webpack+react
- IE8版 基于IE8准备的特殊demo,关键字:IE8
简单版
1. 首先将本源码克隆到本地
$ git clone https://github.com/easemob/web-im.git
2. 直接双击打开或者浏览器访问 sdk/demo.html 均可
完整版
1. 首先将本源码克隆到本地
$ git clone https://github.com/easemob/web-im.git
2. 去官网安装NodeJS,建议4+
- 因为整套代码需要依赖于npm NodeJS的包管理工具,安装NodeJS会默认安装NPM工具
3. 定位到web-im目录 在终端执行下面的命令,安装测试所需要的依赖模块
- 保证此过程没有error终止为成功,如果有错误中断,请保留错误日志并再次尝试,大多数情况是网络原因导致的无法连接而中断
npm i
4. 上述步骤成功后
# 启动测试环境
npm run dev
# 打包发布,发布后文件在 web-im/publish 目录下
npm run prod
5. 浏览器访问即可看到测试页面:http://localhost:3000/
IE8版
1. 首先将本源码克隆到本地
$ git clone https://github.com/wytheme/webim-ie8
2. 直接双击打开或者浏览器访问 demo.html 均可
3. 如果浏览器IE8且需要使用上传功能,比如发送图片之类,继续下面的流程。需要以web服务器访问对应的源码
- Mac下建议安装xmpp、 Windows下建议安装xampp 软件
4. 已安装对应的软件,请将服务器跟目录设置到 web-im,设置之后启动服务 访问 demo.html
常见问题
参考:环信知识库
还有疑问,不知如何处理?
1. 去工单系统提问题
2. 工单描述应该包括并不仅限于以下信息
- 您的页面访问地址?
- 提供一下您的webim.config.js中的apiUrl、xmppUrl、appKey和您的测试登录账号密码?
- 您的页面的连接是否正常建立,onOpen 的监听操作是否触发?
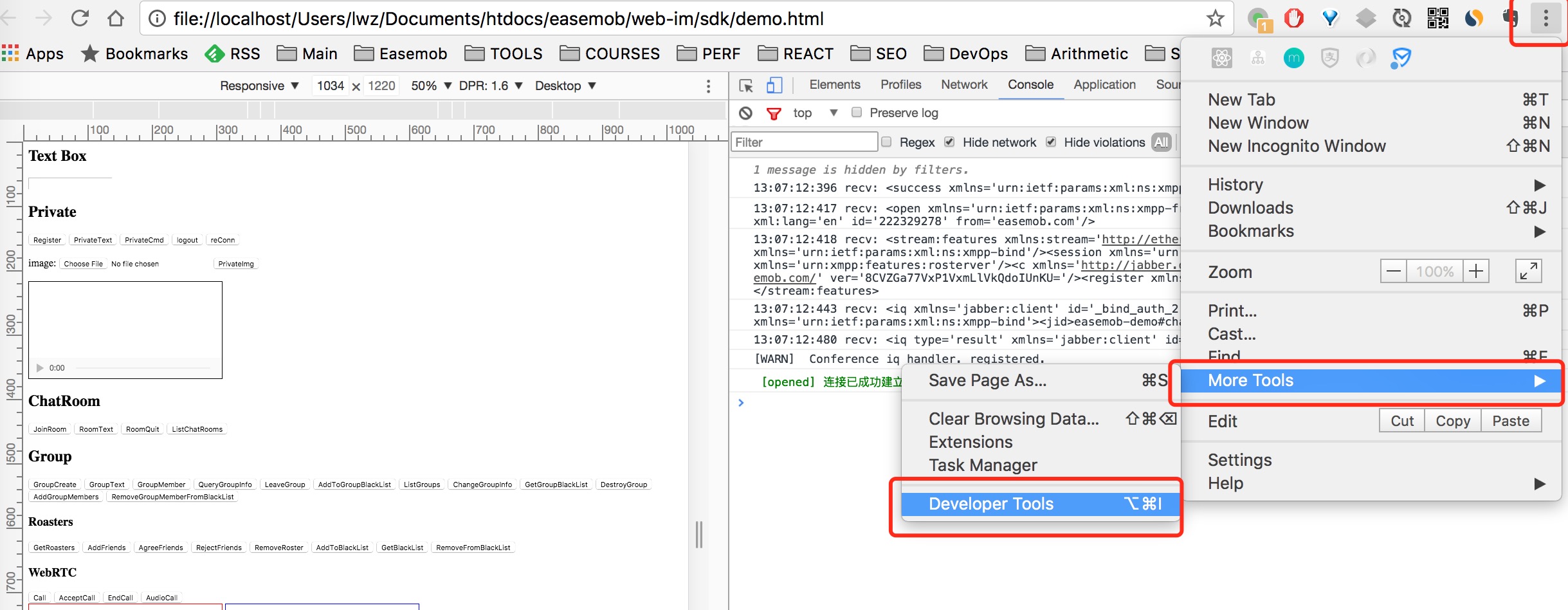
- 提供一下所有控制台的日志信息(如何开启控制台见下图)
开启控制台 以Chrome为例

上一章节:Linux SDK集成
下一页:集成方式