IM+音视频在微信小程序和公众号的集成方法
本文档已不再维护。
(一)微信小程序
环信的IM+音视频支持微信小程序端的植入。但是由于微信对1对1实时音视频通话有限制,需要使用环信多人音视频会议来实现。具体创建方法如下:
1)发起方创建一个会议;
2)发起方加入会议;
3)发起方发送一条消息给接收方(邀请消息),消息里包含会议Id和会议密码信息;
4)接收方收到邀请消息后,也加入会议;
5)结束通话时,直接退出会议,另一方收到对方退出会议事件,也退出会议。
具体方法参考以下链接:http://docs-im.easemob.com/im/applet/multiuserconference.
注意:音视频部分如果小程序是重要场景,那么其他端例如App、Web端的音视频构建方法均需要与小程序端一致,即采用多人音视频会议方法实现1对1,其他不受影响。
(二)微信公众号端
微信公众号端构建IM+音视频的场景比较少见,更多的是客服及视频客服场景。如果您需要用微信公众号构建IM+音视频场景,方法可以参考如下:
1)采用Web H5的形式构建,DEMO参考Web IM( https://www.easemob.com/download/rtc);
2)将H5的链接放入微信公众号的菜单中;
3)进入公众号点击菜单用浏览器打开,然后登陆Web IM即可(如果是iOS,由微信打开后还需要再点击右上角“...”用Safari浏览器打开)。
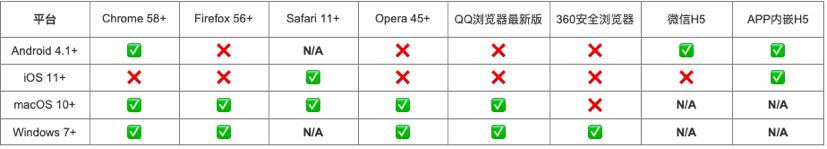
注意:移动端使用微信打开Web IM会有部分浏览器适配问题,支持列表如下:
- *由于Android碎片化严重,微信H5、APP内嵌H5支持大部分手机,有少量手机不支持,如发现不支持手机型号,请反馈给环信工作人员;
- *Android APP内嵌H5建议使用腾讯浏览器内核:https://x5.tencent.com/tbs/product/tbs.html;
- *iOS APP内嵌H5,从iOS13开始支持SFSafariViewController控件,UIWebView和WKWebView 目前尚未支持。